Caching & Optimization
Mortar Menu has been developed with performance in mind. Everything is well optimized.
Currently, there’s one issue you might have when using Mortar Menu with a caching plugin. In this document, we use WP-Rocket as an example.
Table of Content
1. Toggle Button not working (Double clicks issue)
You may read a detailed article explaining the root cause and solutions here. We use Elementor for demonstration there but it’s the same for Bricks.
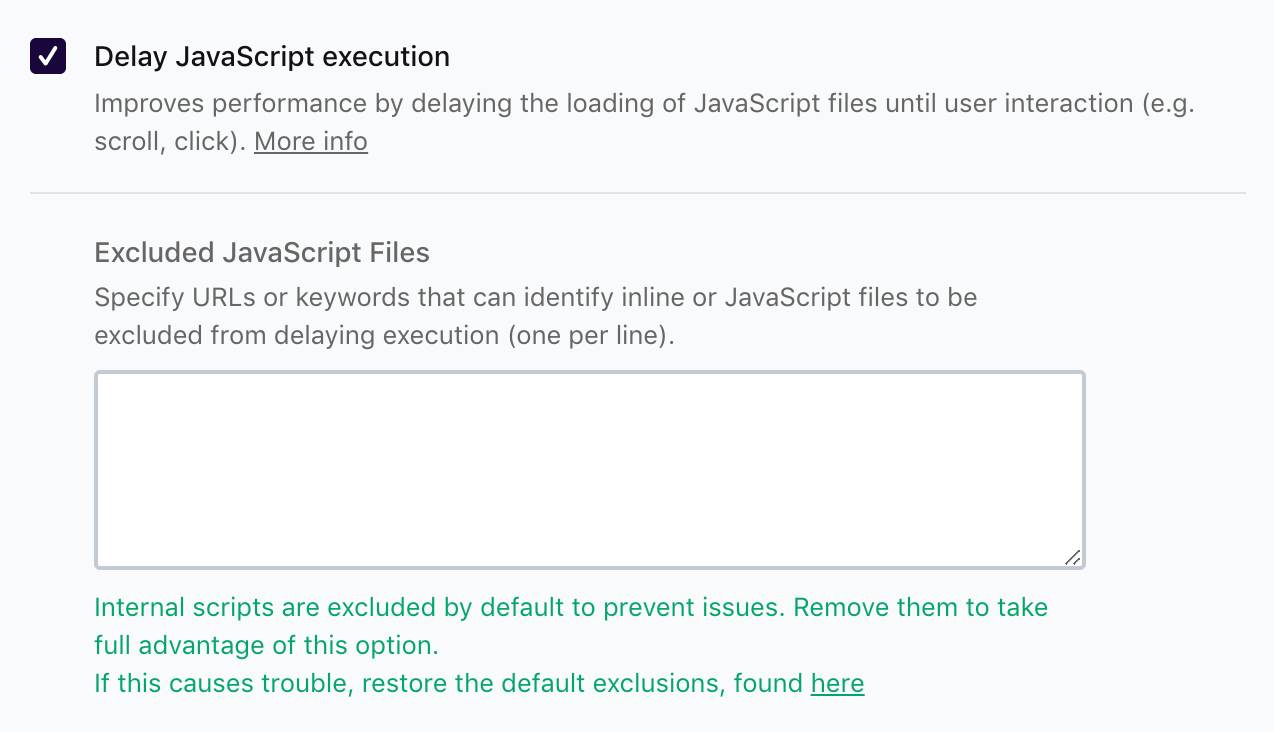
Basically, it happens when you enabled “Delay JavaScript execution”. And while being delayed, there’s no script to handle the very first user interaction.

To fix the issue:
First, copy and paste the following script into your theme footer (before the closing </body> tag).
<script id="timingDelayExecution">
// 500 milliseconds after a page loaded, trigger a fake user interaction.
window.onload = () => setTimeout(() => window.dispatchEvent(new Event('touchend')), 500);
</script>
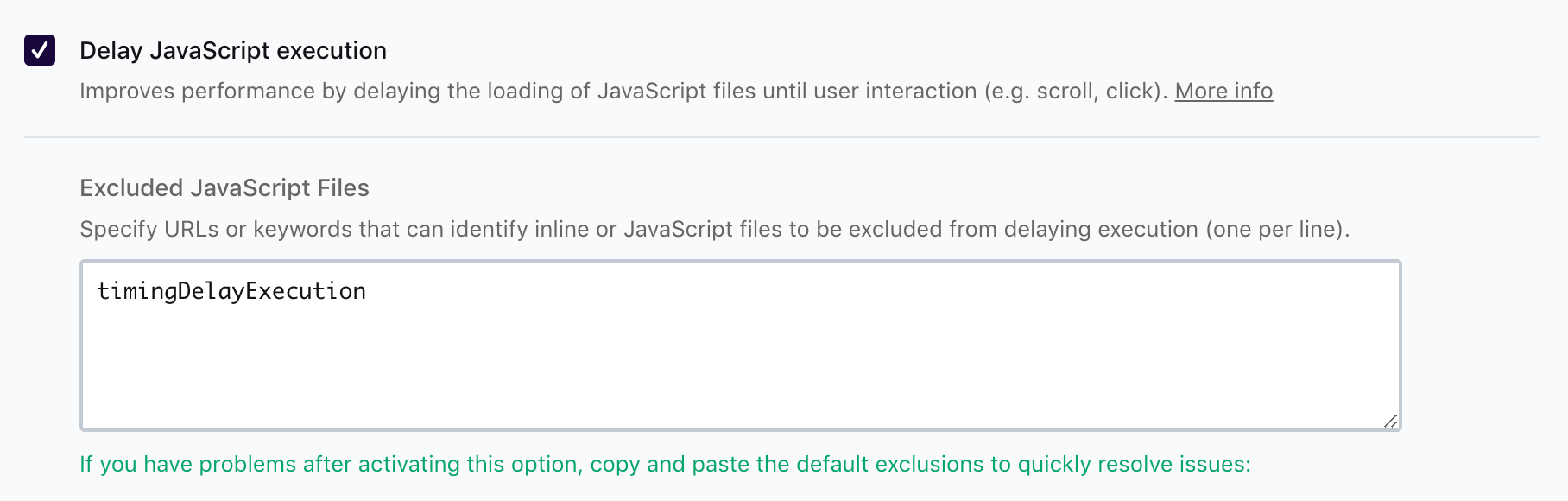
Then, exclude the timingDelayExecution script from Delay JavaScript Execution:

That’s it!
Last modified: Jul 19 2025 at 11:17 AM.