Edit A Menu Item
Table of Content
- 1. Edit A Native WordPress Menu Item
- 2. Edit Mortar Menu’s Childless Item
- 3. Edit Mortar Menu’s Parent Item
1. Edit A Native WordPress Menu Item
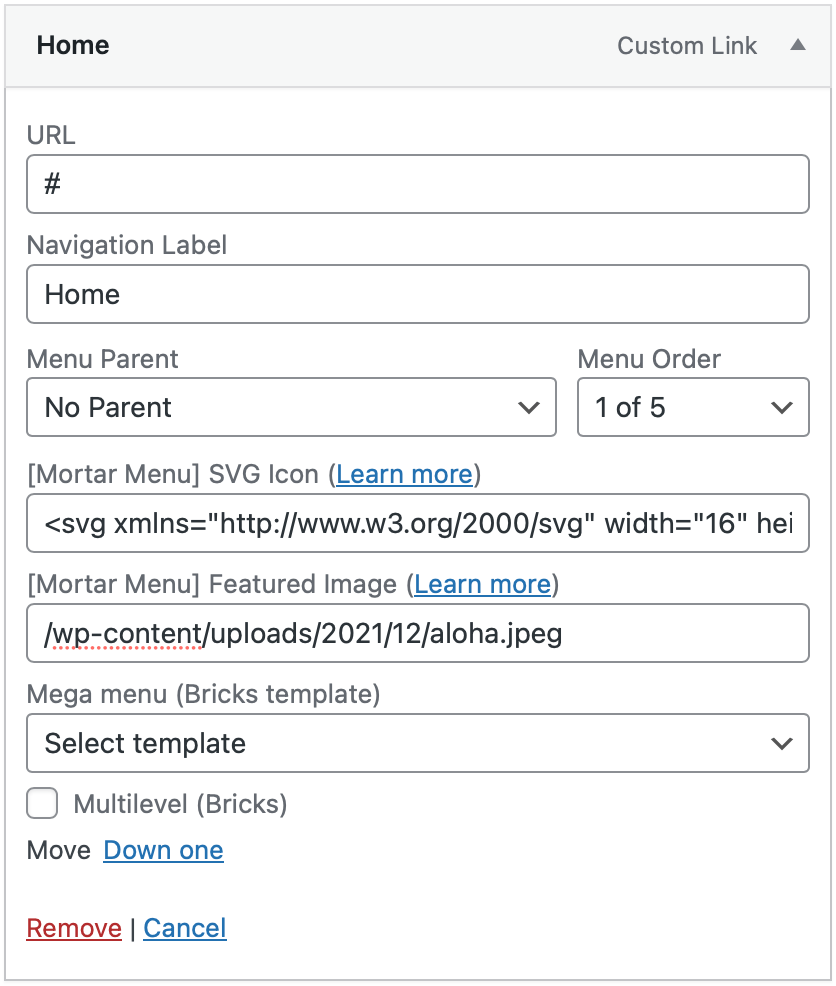
For a native WordPress menu item, Mortar Menu supports the Mega Menu template from Bricks. Besides that, there are settings to insert an icon (SVG code only) and a featured image.

Why SVG Icon only?
You may ask why Mortar Menu doesn’t support CSS classes. The reasons are:
- Performance: CSS classes require font stylesheet. Loading a whole stylesheet file of an icon font library (FontAwesome, Themify…) just to show some menu icons is not worth it. Inline SVG is much more better for performance.
- Customization: Better and easier to insert your own custom icons.
👋 Make sure to use secure SVG code from reliable sources like FontAwesome, Bootstrap Icons.
2. Edit Mortar Menu’s Childless Item
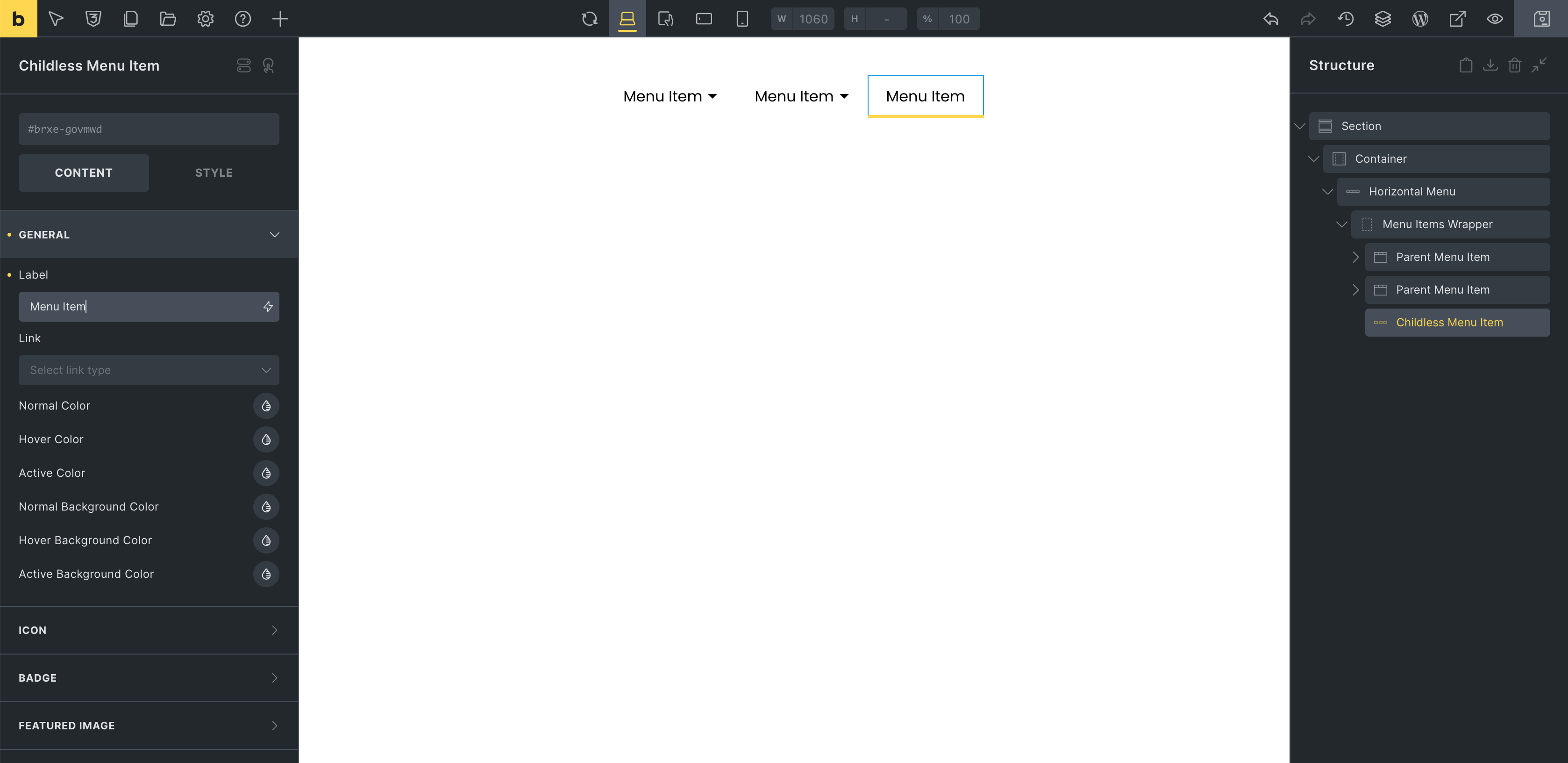
When clicking on a Childless Item, your screen may look like this:

Mortar Menu supports common coponents for a menu item such as: Label, Icon, Badge and Featured Image.
Every control is streamlined, straightforward to work it.
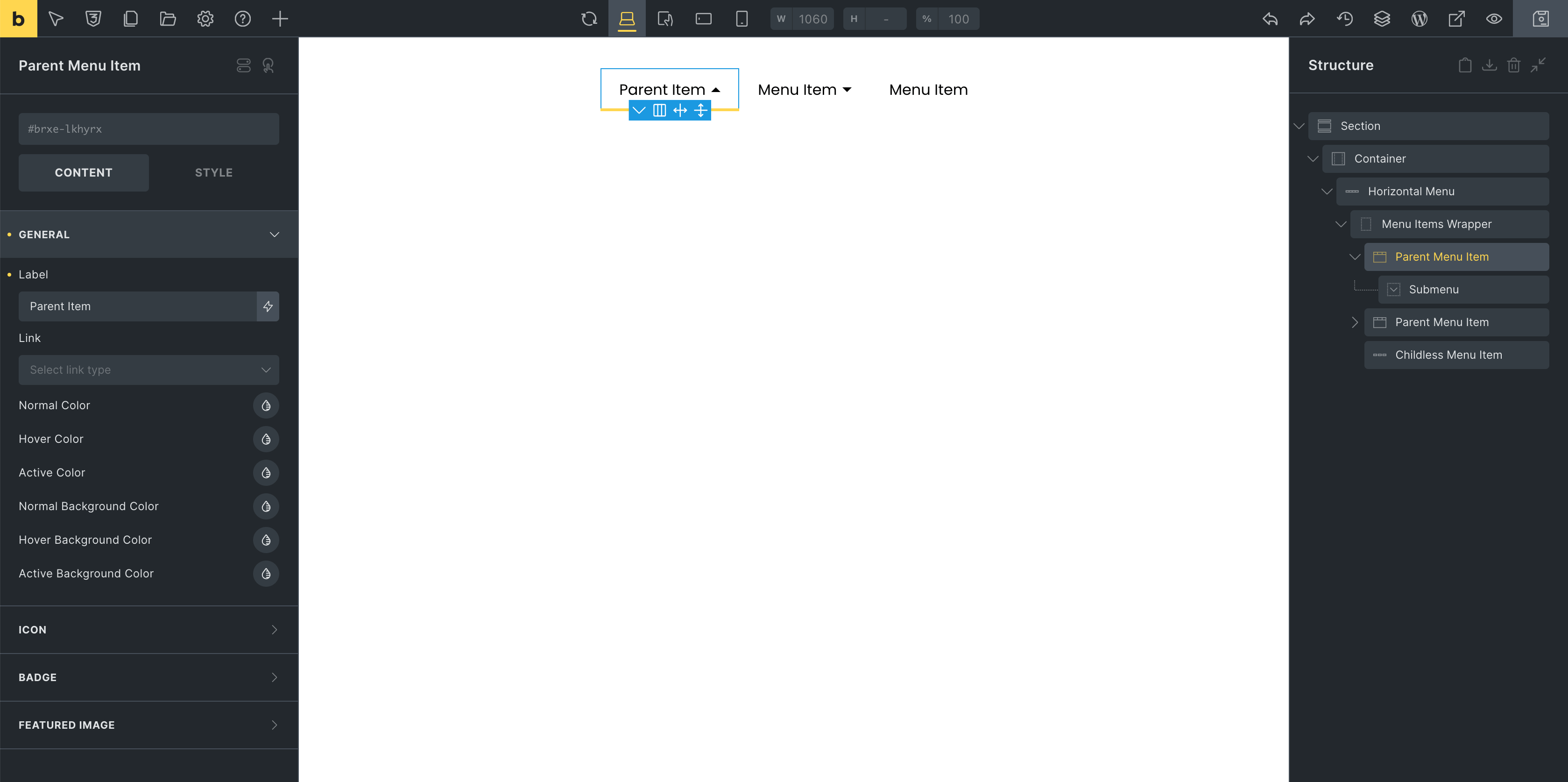
3. Edit Mortar Menu’s Parent Item
Besides the components of a Childless Item, a Parent Item supports Submenu:

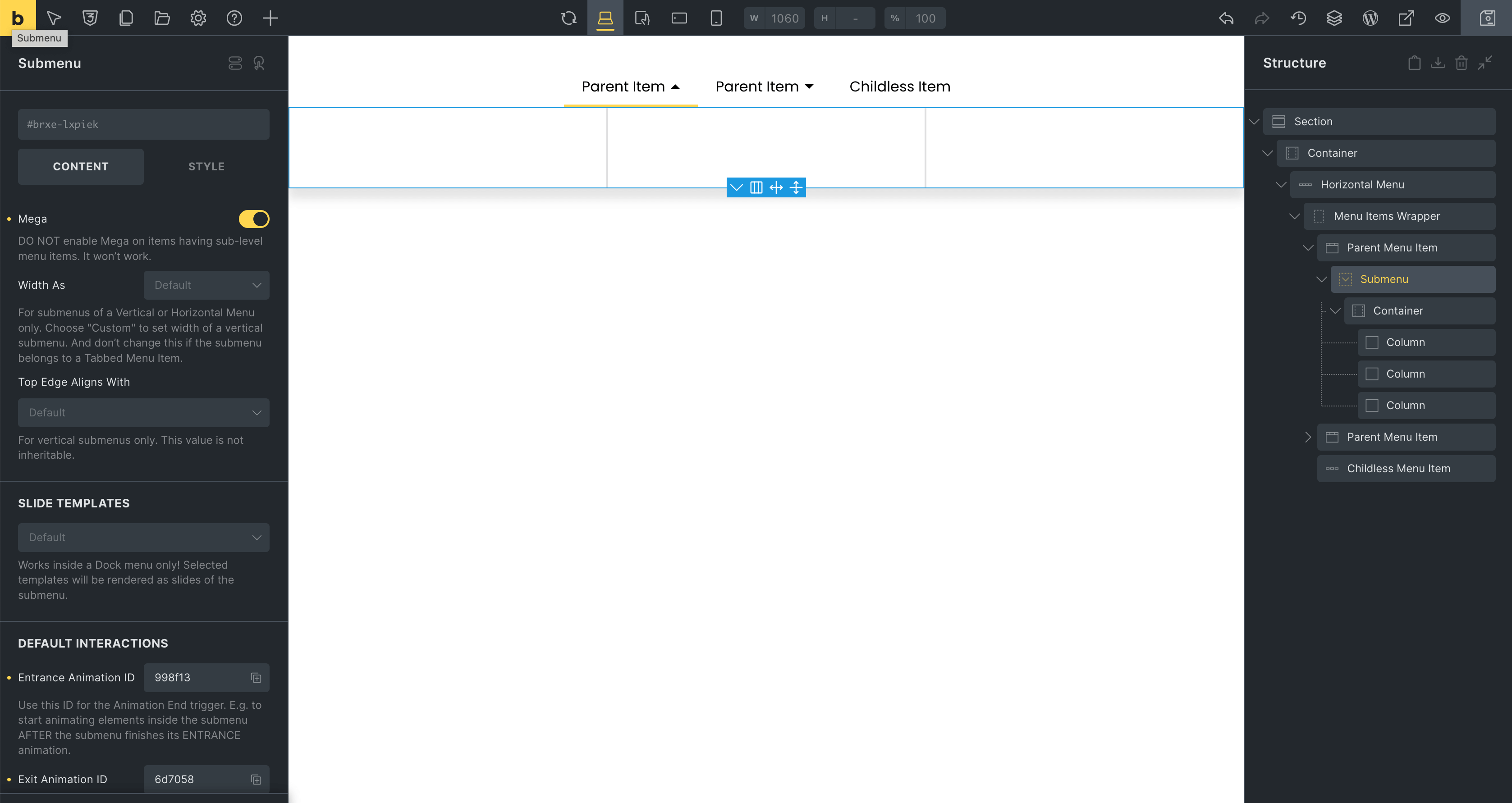
You can nest any elements inside the Submenu. Make sure to enable Mega and add a Block or Container first:

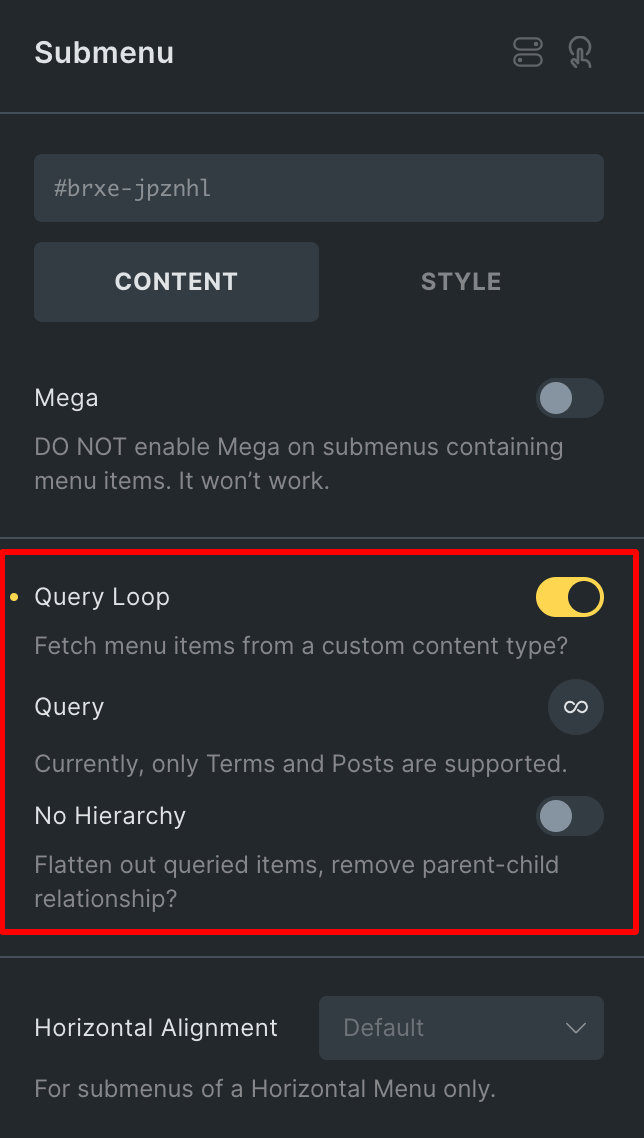
Or even use the Query Loop to display custom menu items:

Some notes when editing a Submenu:
- Make sure to enable Mega and wrap content inside the Block or Container element when building a Mega Submenu. Else, it won’t be rendered correctly.
- To create a Normal Submenu, just add menu items into the Submenu element directly. No need to enable Mega or add a Container.
Last modified: Jul 26 2025 at 11:04 AM.