Menu Layouts
Mortar Menu comes with eight predefined layouts which cover almost every kind of menu you may have seen.
Table of Content
- 1. Horizontal Menu
- 2. Vertical Menu
- 3. Off-Canvas Menu
- 4. Paged Off-Canvas Menu
- 5. Fullscreen Menu
- 6. Tabbed Menu
- 7. Dock Menu
- 8. Dropdown Menu
The basic steps for all layouts are:
- Add a menu layout into a Column or a Container.
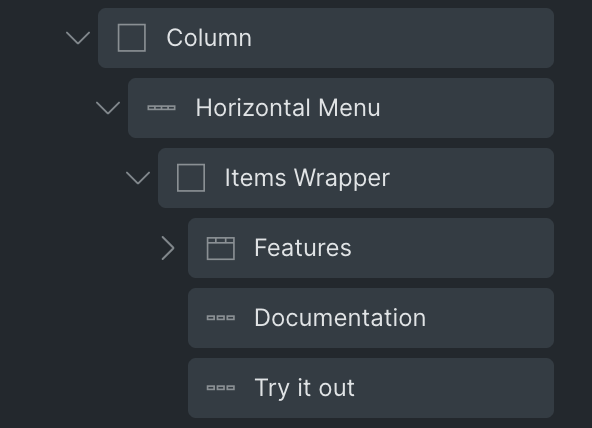
- Add menu items into the Items Wrapper.

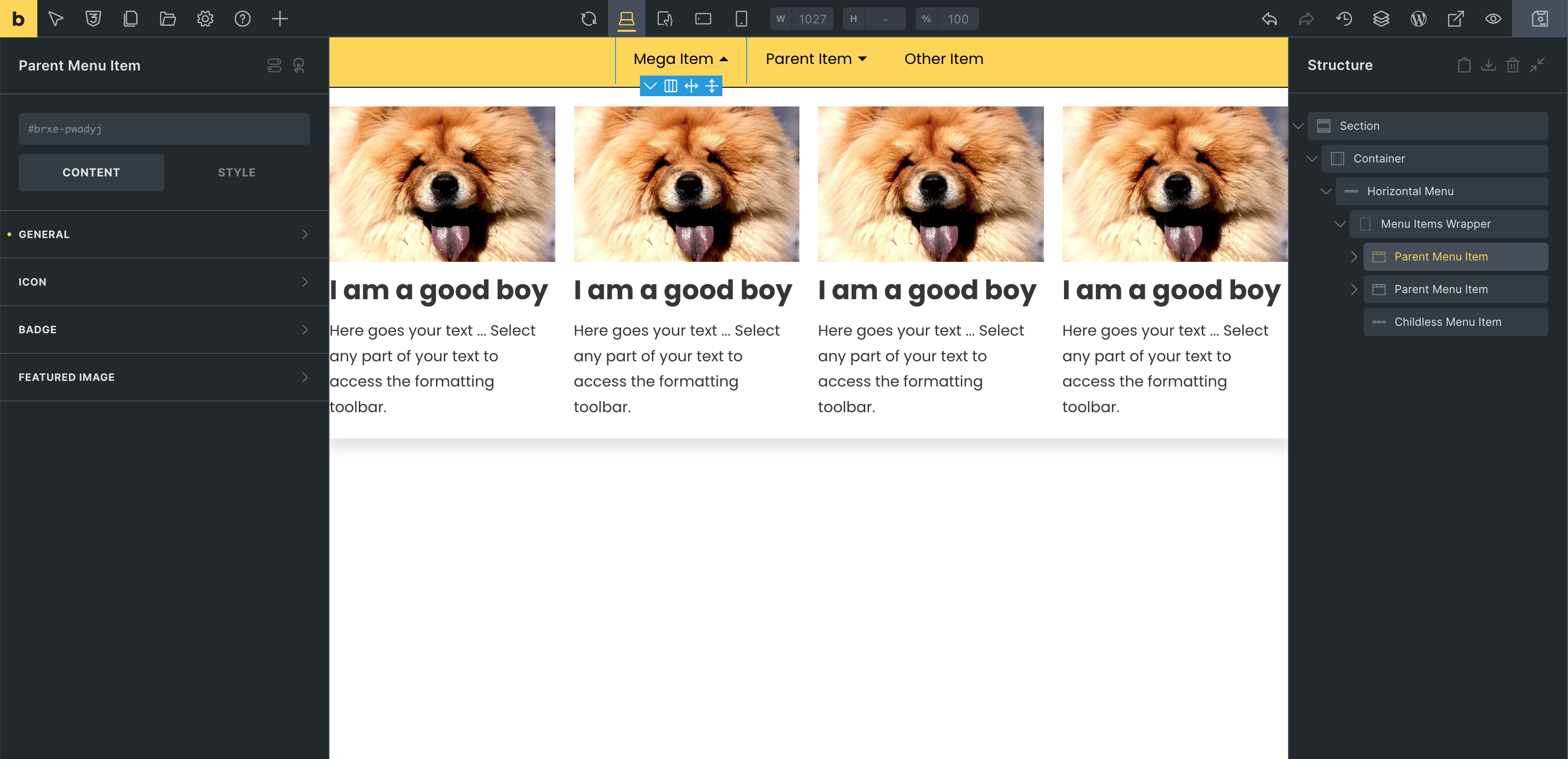
1. Horizontal Menu

It’s straightforward to work with. Just add the menu layout, add menu items into the Items Wrapper and you’re good to go.
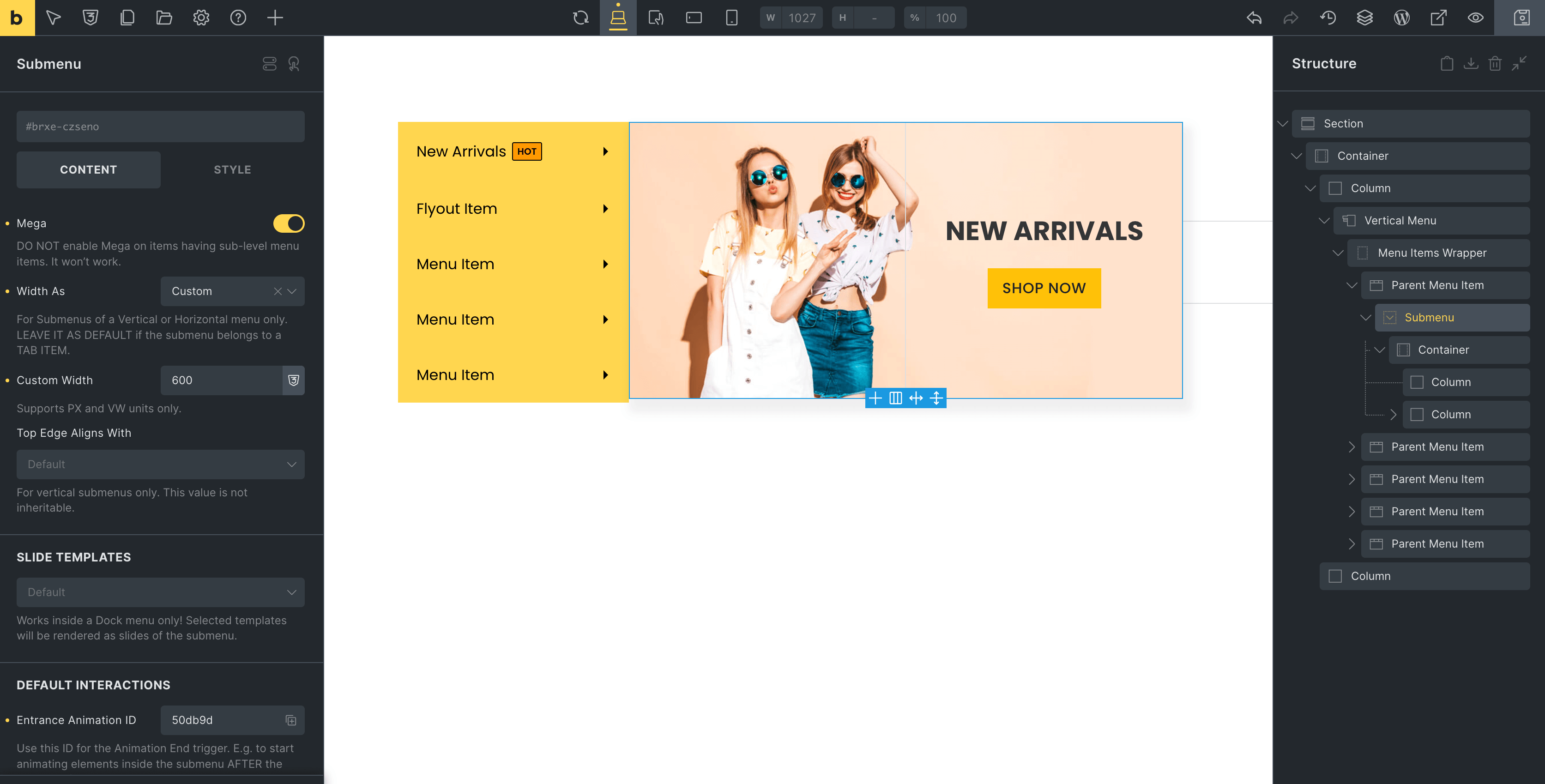
2. Vertical Menu

A note about this layout:
- To set a custom width for a submenu, please select “Custom” on the “Width As” control of a submenu.
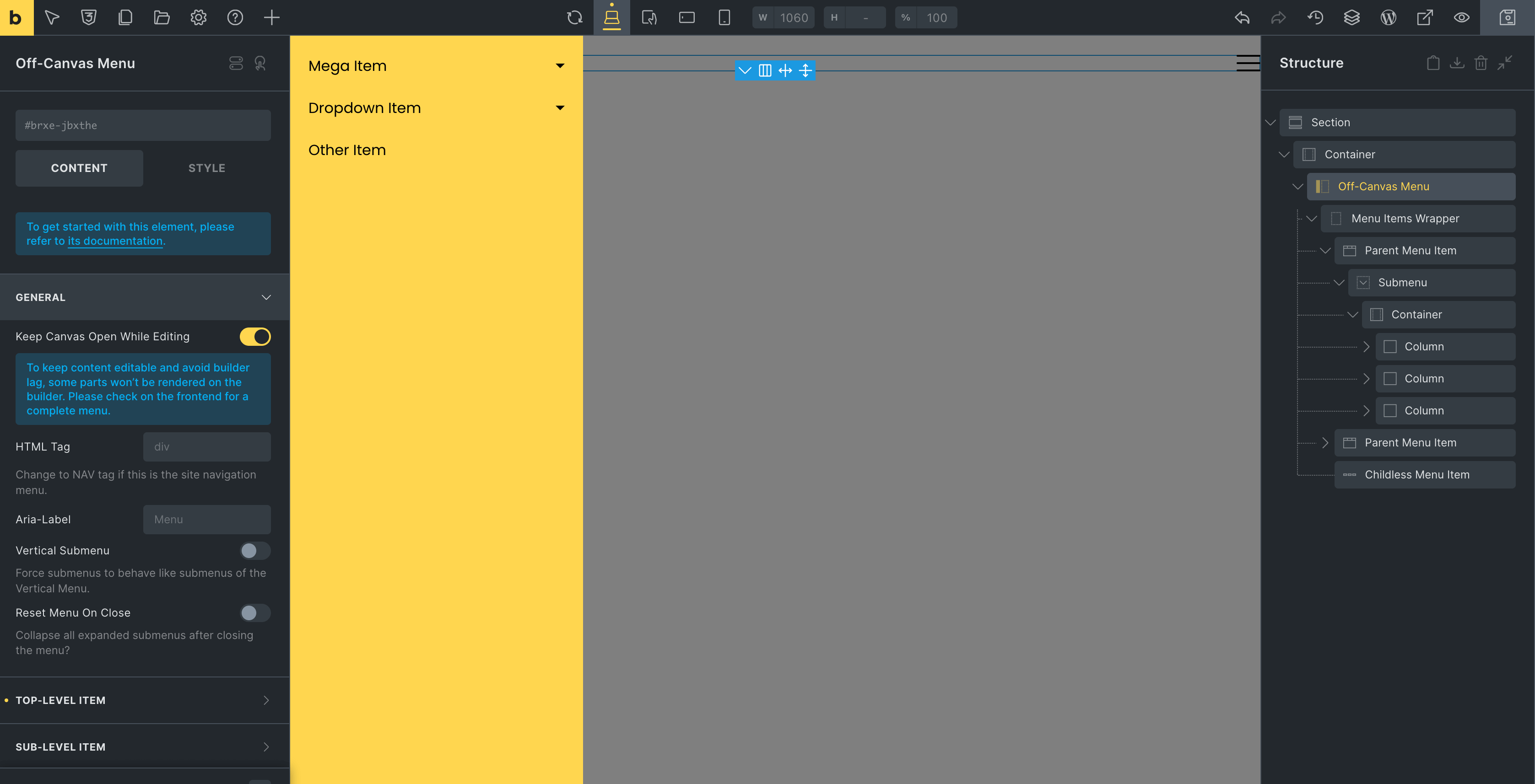
3. Off-Canvas Menu

Some notes about this layout:
- On the General control group, switch on “Keep Canvas Open While Editing” to keep the Off-Canvas open while editing.
- Another control on the General control group is “Vertical Submenu” - when enabled, submenus will be rendered as submenus of the Vertical Menu. The main purpose is to create something like this:

4. Paged Off-Canvas Menu

Some notes about this layout:
- On the General control group, switch on “Keep Canvas Open While Editing” to keep the Off-Canvas open while editing.
- On the builder, to keep menu content editable, submenus are not paged. Submenus will be displayed as in an Off-Canvas Menu. Please check on the frontend for the real layout.
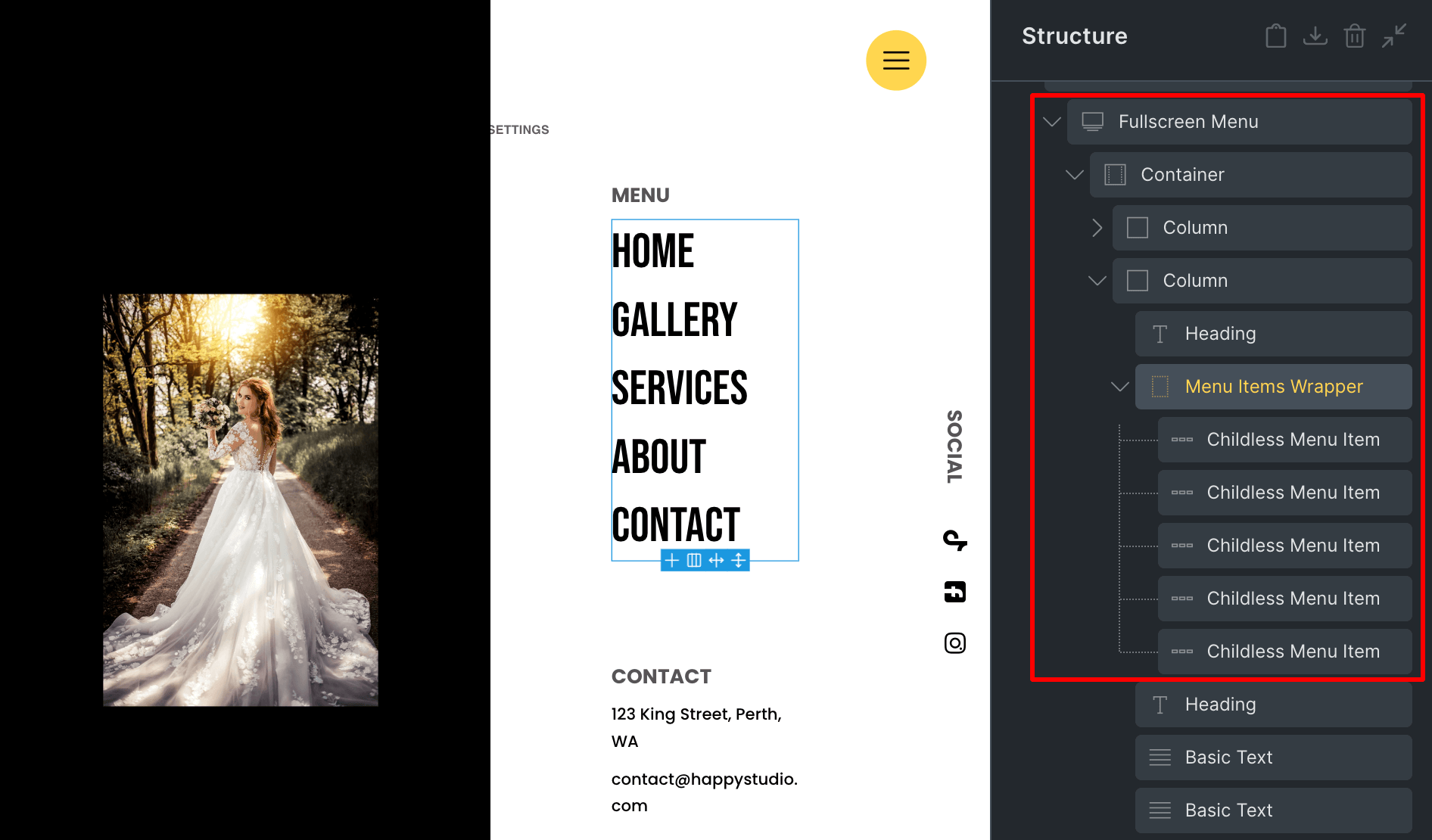
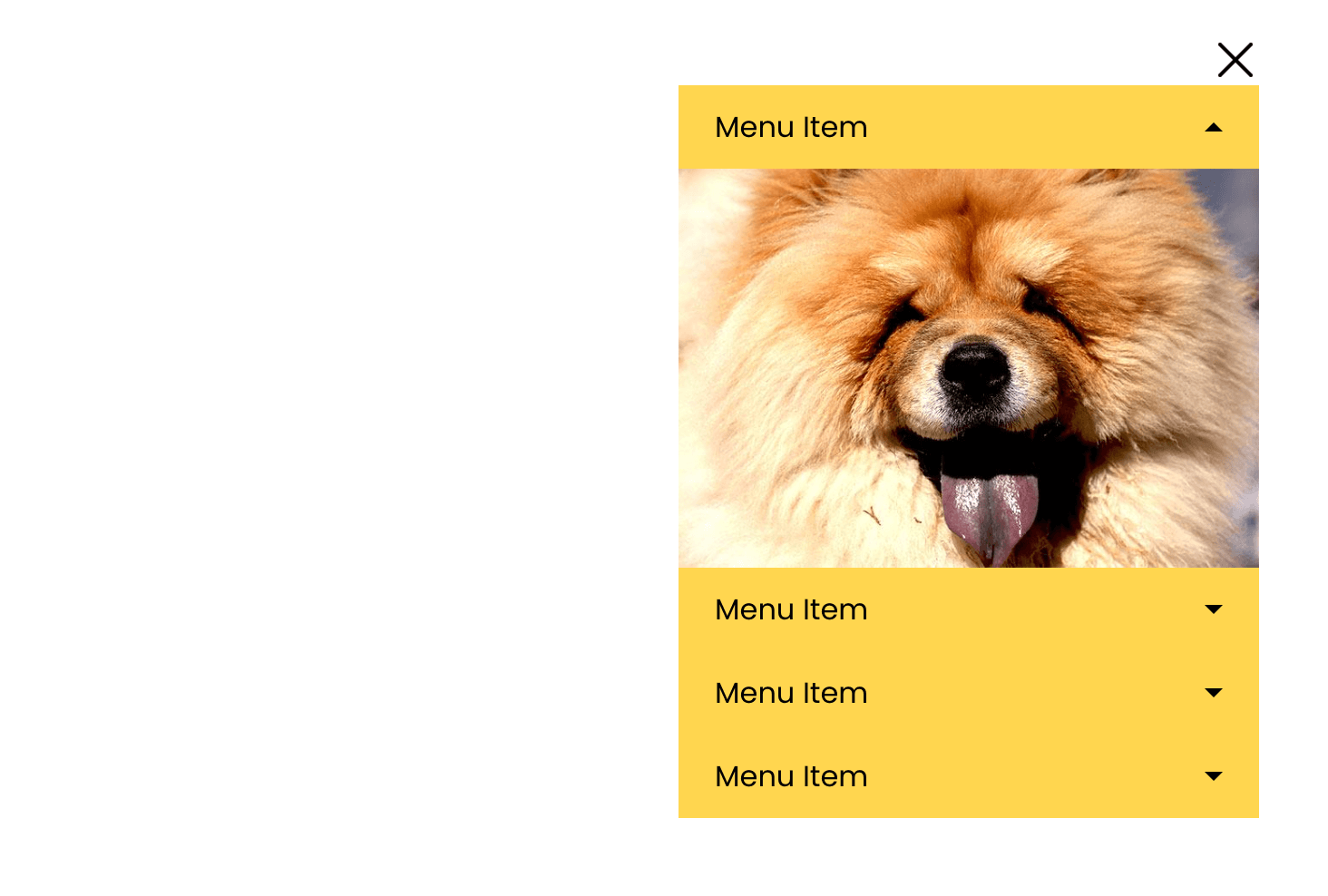
5. Fullscreen Menu

Some notes about this layout:
- On the General control group, switch on “Keep Canvas Open While Editing” to keep the Off-Canvas open while editing.
- You can move the Items Wrapper around like this:

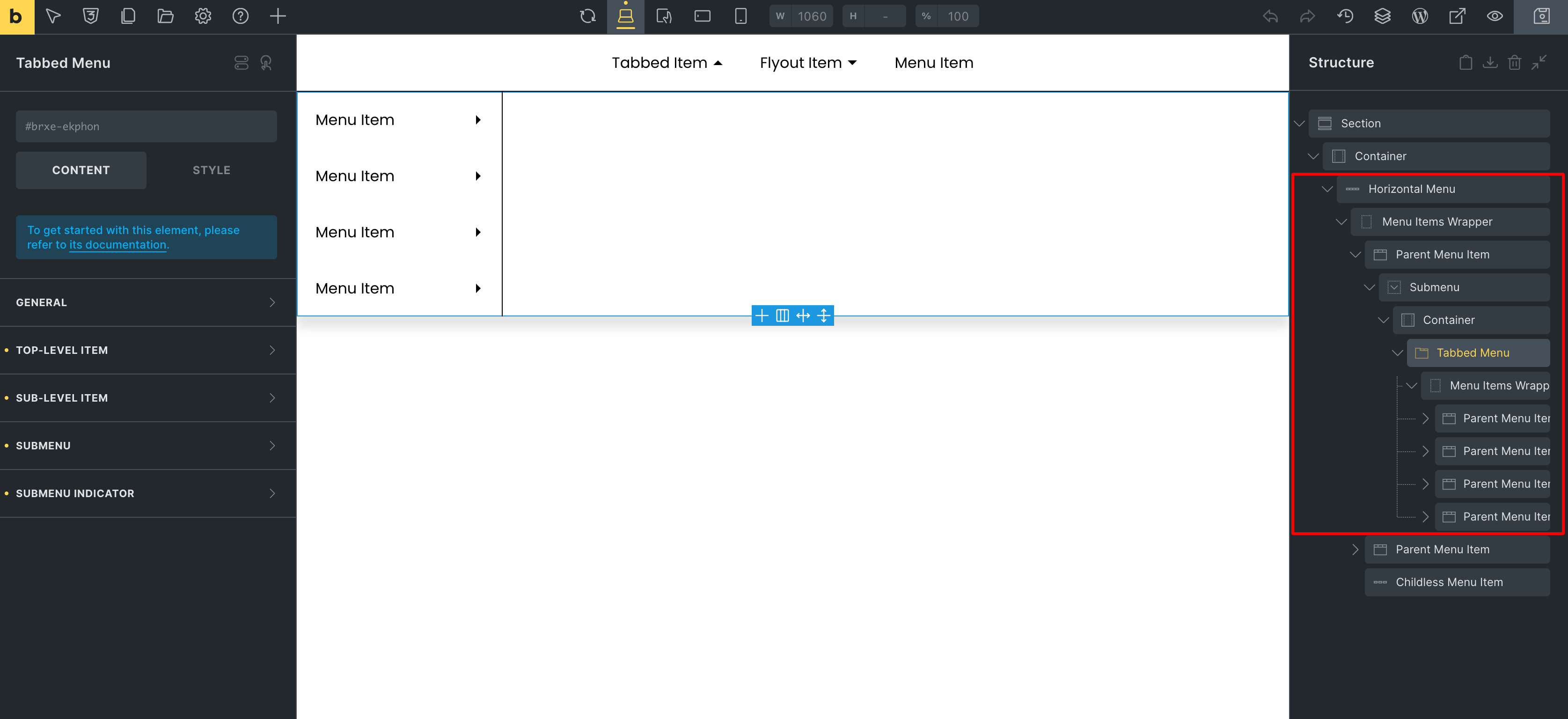
6. Tabbed Menu

This menu layout is for nested tabs inside a Mega Submenu only. It’s not a stand-alone menu and is for Desktop only.
A note about this layout:
- You don’t need to divide columns. Just add the Tabbed Menu directly into a Container. Normal Submenus will inherit the width of the Items Wrapper and the last submenu will automatically take remaining width of the container.

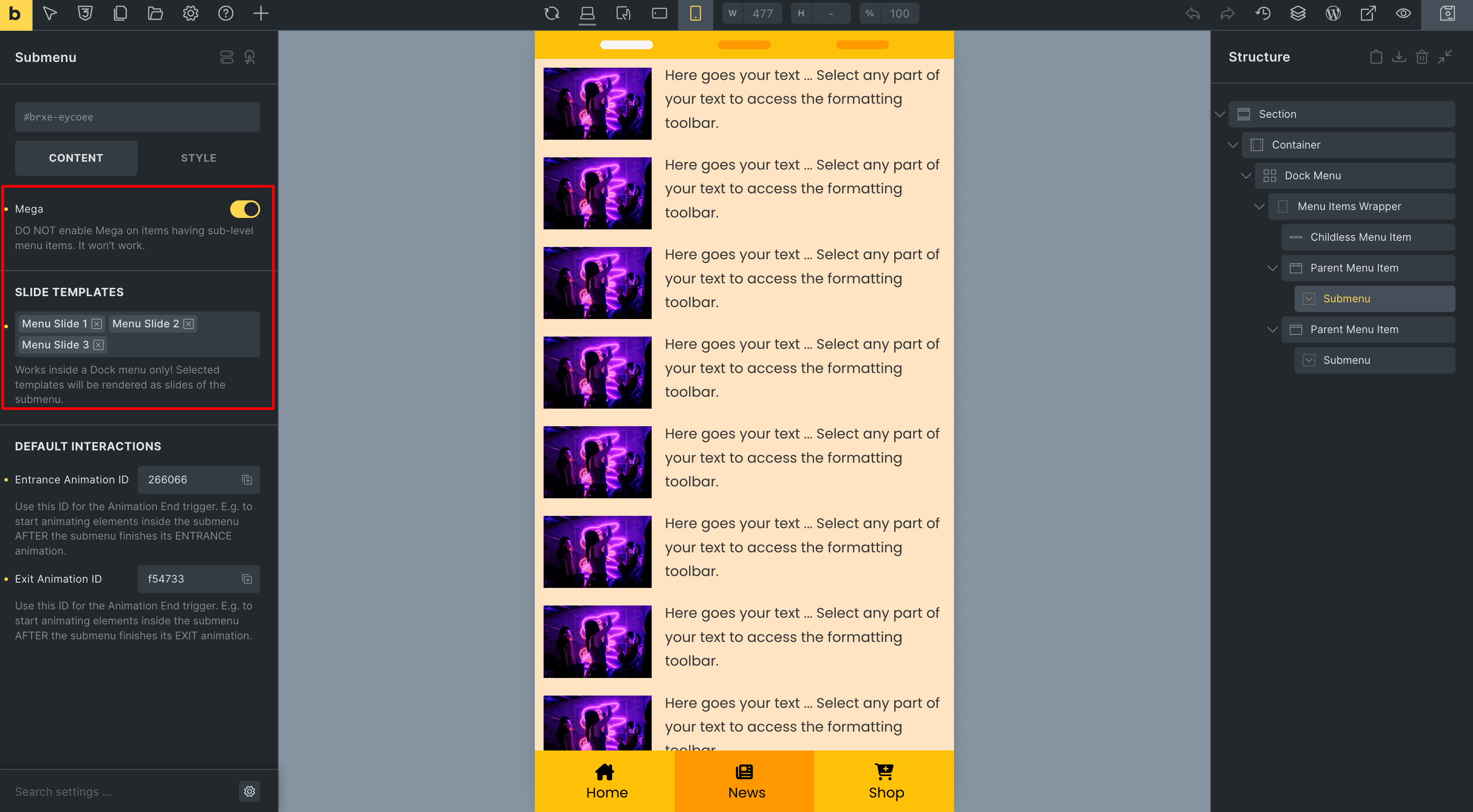
7. Dock Menu

This menu layout is for both Desktop and Mobile.
A note about this layout:
- Currently, inside a Dock Menu, mega content of a submenu accepts Section templates only:

8. Dropdown Menu

It’s straightforward to work with. Just add the menu layout, add menu items into the Items Wrapper and you’re good to go.
Last modified: Jul 19 2025 at 11:17 AM.