How to migrate to Mortar Menu version 1.0.2
Mortar Menu v1.0.2 is ready to be released with support for WordPress Menu and Query Loop. But before publishing the update, there is an important change you must know before upgrading.
The important change
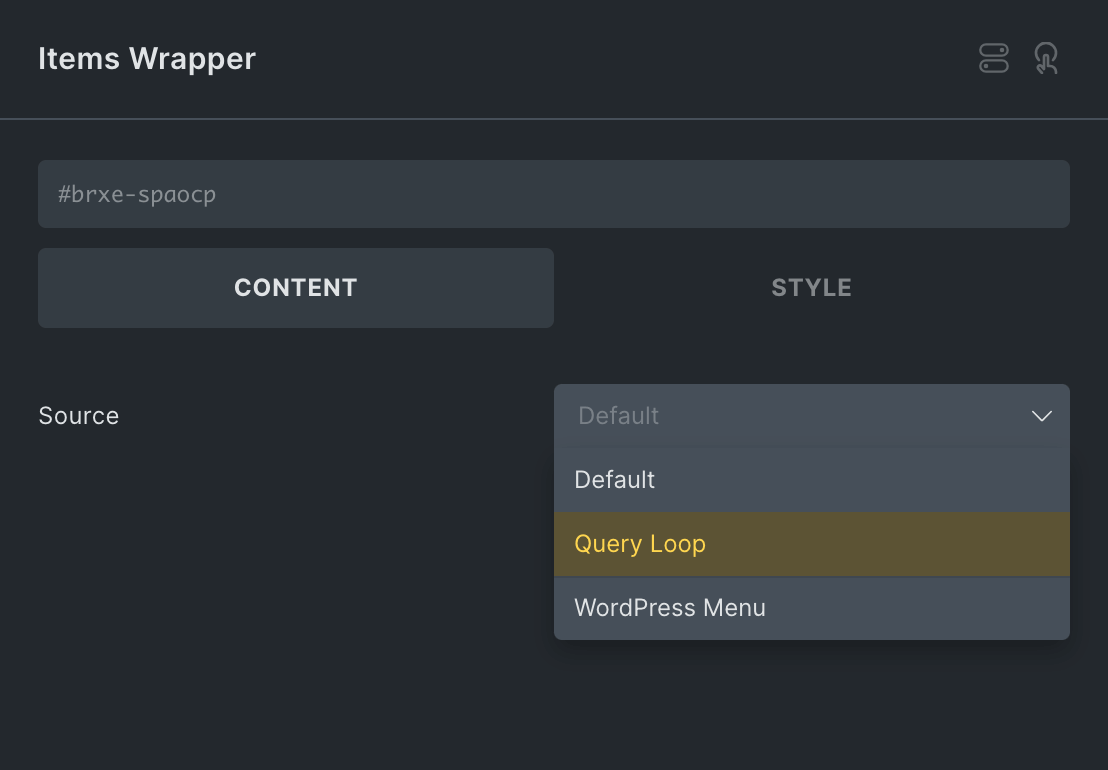
Since version 1.0.2, the Items Wrapper will be a dedicated element. The reason is we need to add a Source control and to render the data from Query Loop and WordPress Menu independently:

Prior to version 1.0.2, the Items Wrapper is the Block element from Bricks, implicitly included in every menu layout. And since it belongs to Bricks, we can’t control how content inside the element will be rendered.
Another reason is, on the Bricks builder, we can’t pass settings from a parent element to a child element (from a menu layout to the Items Wrapper in our case). So, adding the Source control to the menu layouts doesn’t work.
The problem
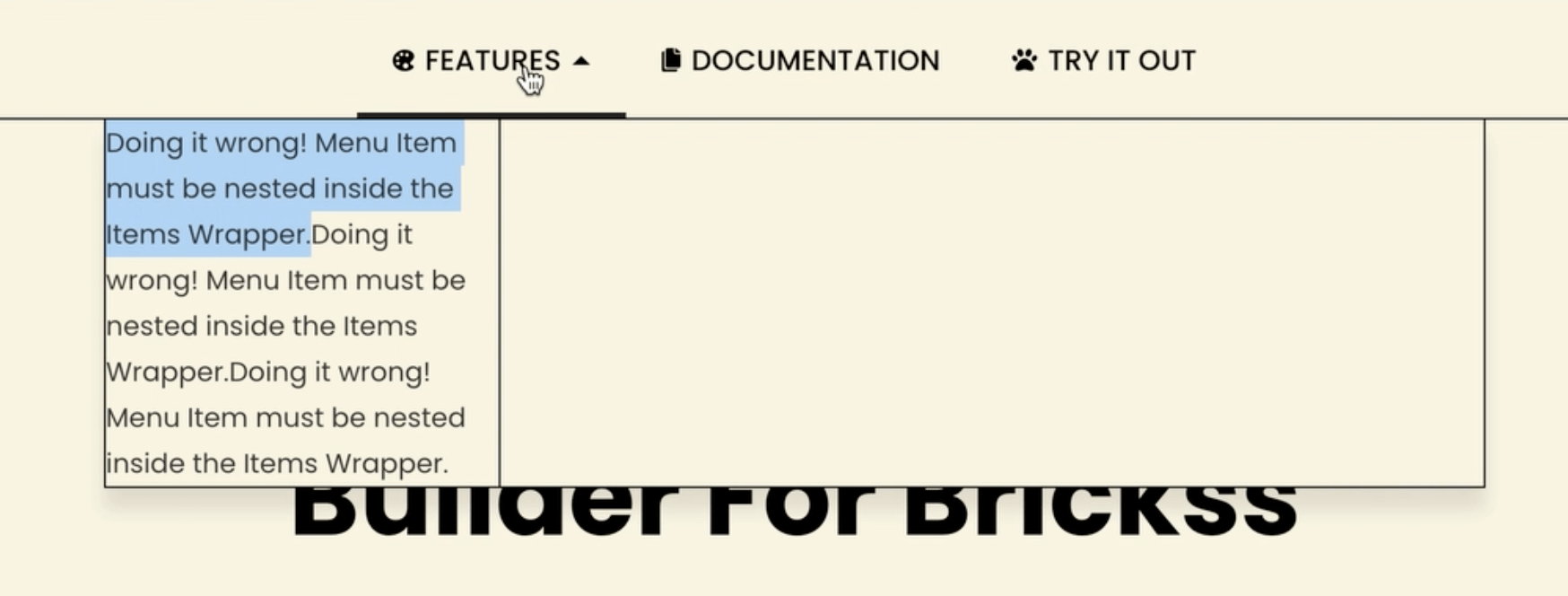
Because of Items Wrapper is a new element now, all menu items added to the old Items Wrapper won’t recognize their parent element anymore. And you may see error messages like this:

How to fix it?
I did try to write a script to replace the old Items Wrapper (Block element) with the new Items Wrapper in the database but it’s too risky: Block element is everywhere inside a menu and I’m unsure what could be the Items Wrapper.
So, bear with me and for a bigger picture, please follow below steps to migrate to v1.0.2:
- Upgrade the plugin to version 1.0.2
- Open the menu having the problem
- Add the same menu layout and move all menu items inside the old Items Wrapper to the new Items Wrapper.
- Copy Styles from the old menu layout and paste it into the new menu layout.
- Delete the old menu layout.
- Restyle the menu layout if needed.
You can see this video on Youtube to figure it out quickly: https://www.youtube.com/watch?v=uyku4ZEZ6J0