Caching & Optimization
Elemental Menu has been developed with performance in mind. Everything is well optimized. Nothing to worry about.
There’re two UX issues you might have when using Elemental Menu with a caching plugin. In this document, we use WP-Rocket as an example.
Table of Content
1. Mobile Menu not showing
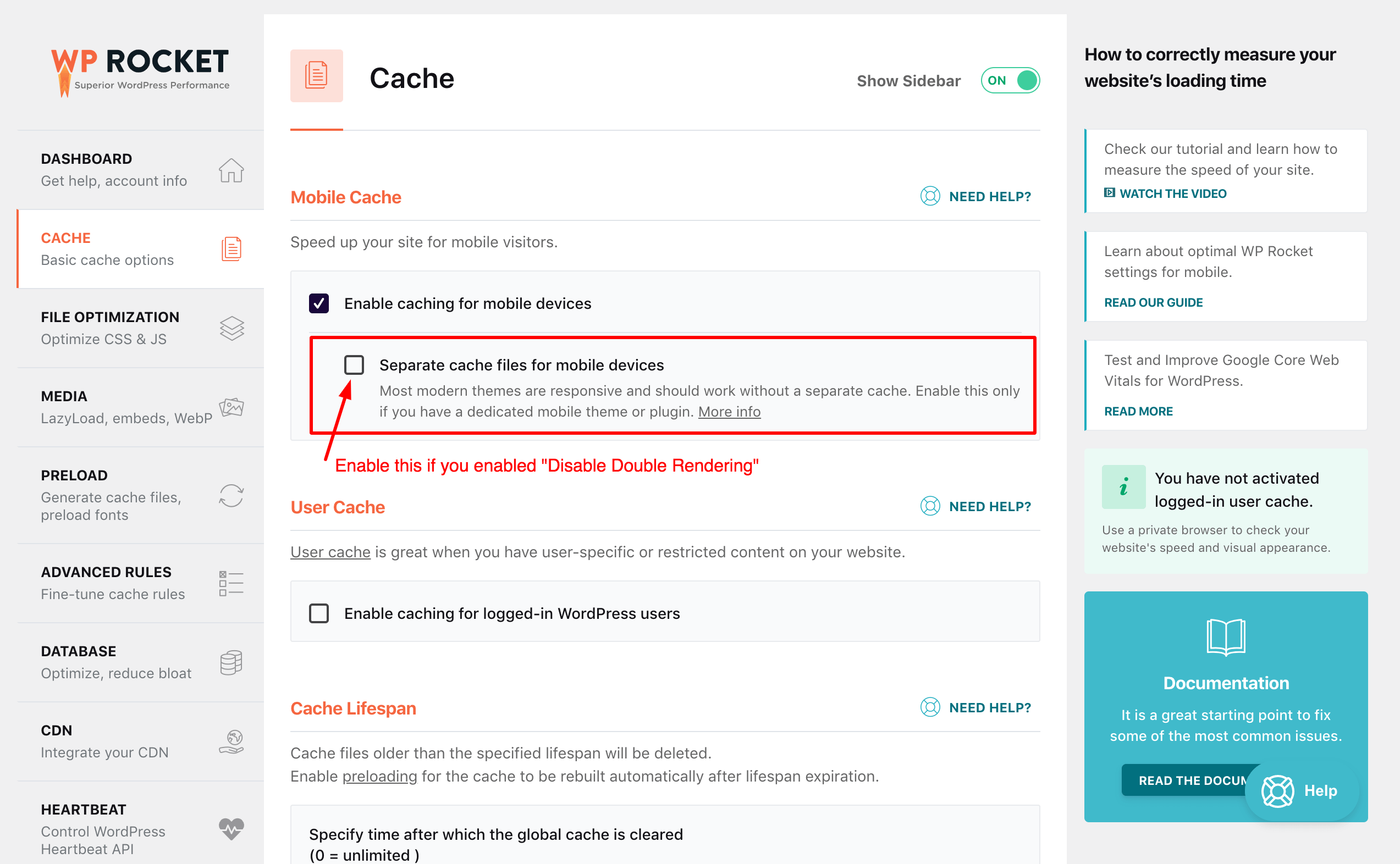
This often happens when you enabled “Disable Double-Rendering” but didn’t enable “Separate cache files for mobile devices” on WP-Rocket:

When “Disable Double-Rendering” enabled, menu will be rendered based on real users’ device, not the screen width. Meanwhile, if “Separate cache files for mobile devices” is not enabled, WP-Rocket only caches Desktop Menu.
So, to fix the issue, make sure that you enable “Separate cache files for mobile devices”.
2. Toggle Button not working (Double clicks issue)
You may read a detailed article explaining the root cause and solutions here.
Basically, this often happens when you enabled “Delay JavaScript execution”, either via a caching plugin or a plugin like Flying Scripts plugin. And while being delayed, there’s no script to handle the very first user interaction.

To fix the issue:
First, copy and paste the following script into your theme footer (before the closing </body> tag).
<script id="timingDelayExecution">
// 500 milliseconds after a page loaded, trigger a fake user interaction.
window.onload = () => setTimeout(() => window.dispatchEvent(new Event('touchend')), 500);
</script>
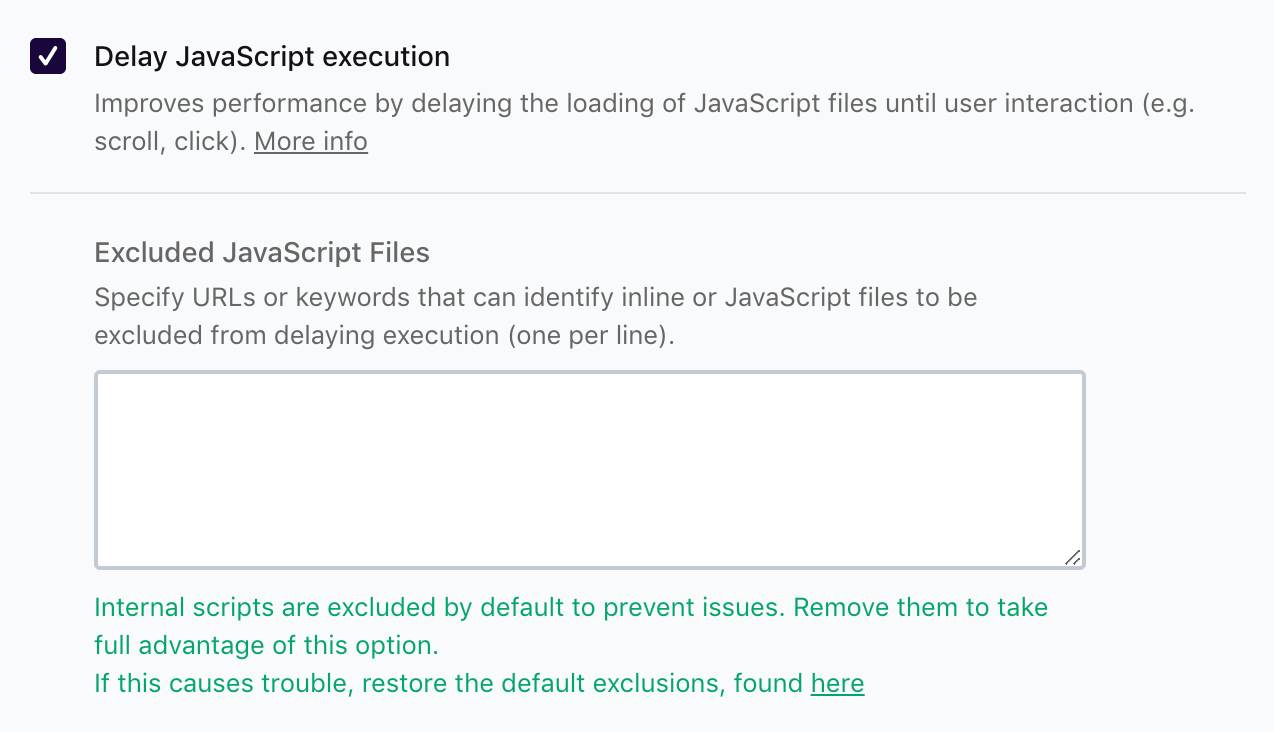
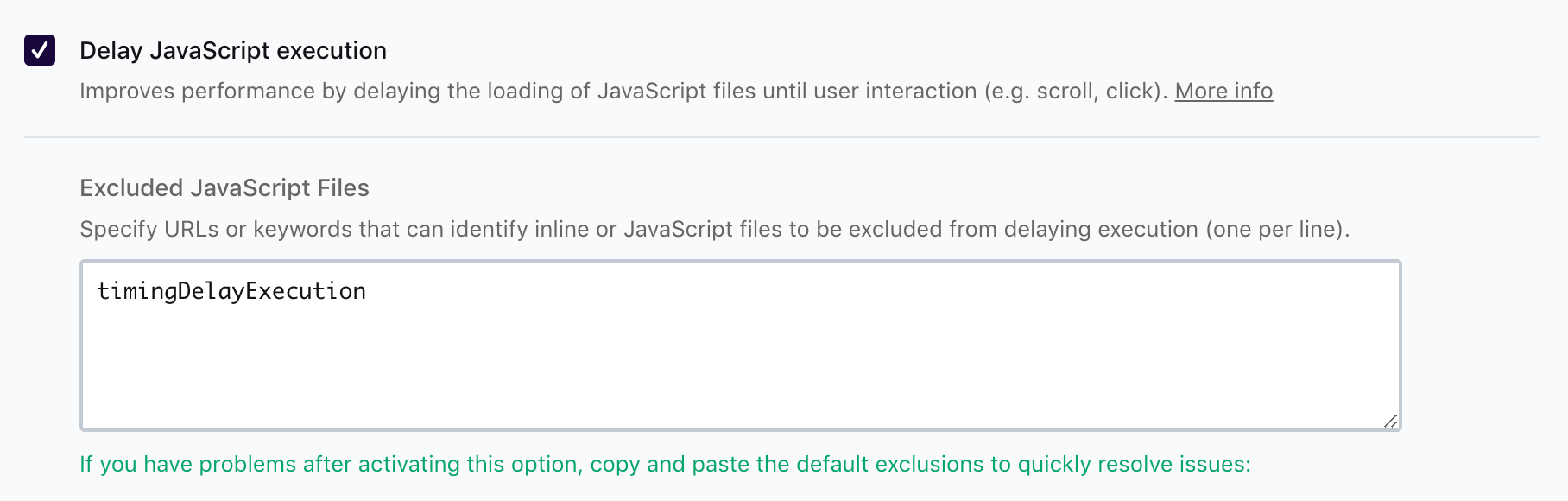
Then, exclude the timingDelayExecution script from Delay JavaScript Execution:

That’s it!
Last modified: Jun 12 2025 at 05:48 PM.