Edit A Menu Item
With smart context aware, Elemental Menu clones entire menu context when editing a menu item. It makes everything truly live.
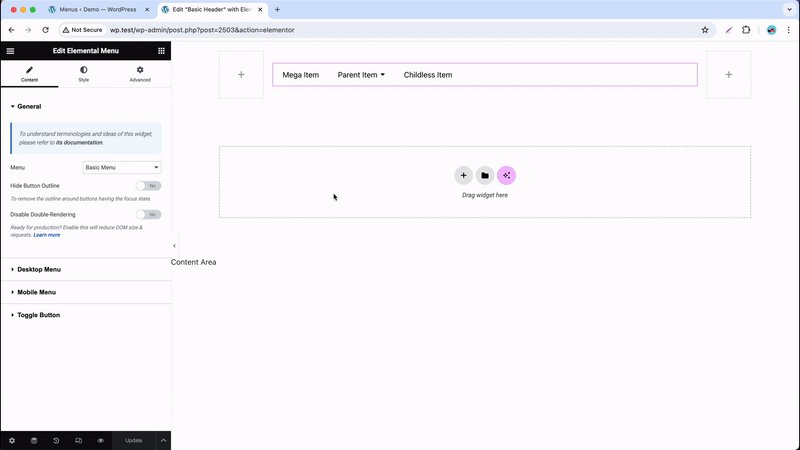
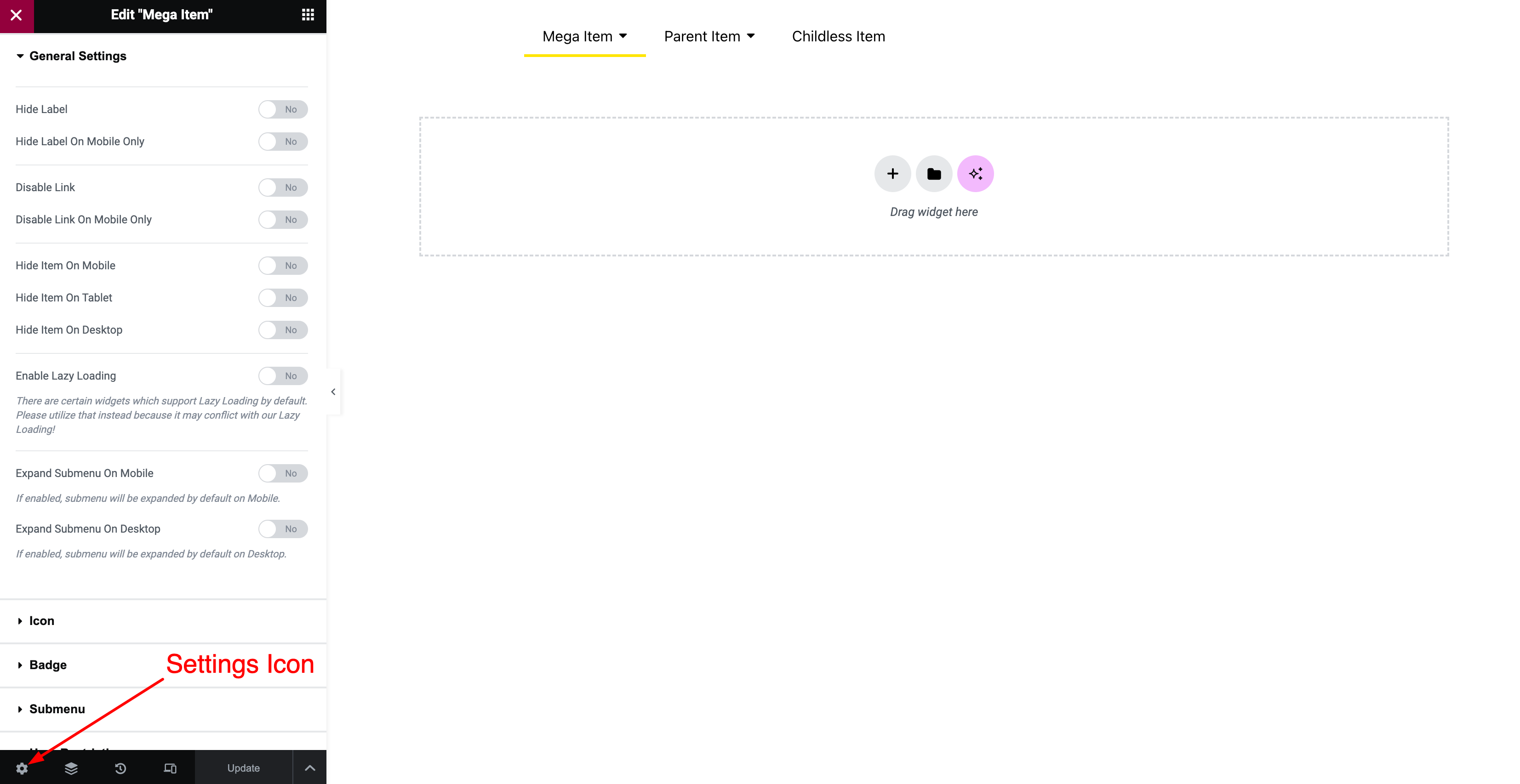
To start editing a menu item, hover over a menu item and click on the Edit Item button. A menu item editor will show up with the original menu context like this:

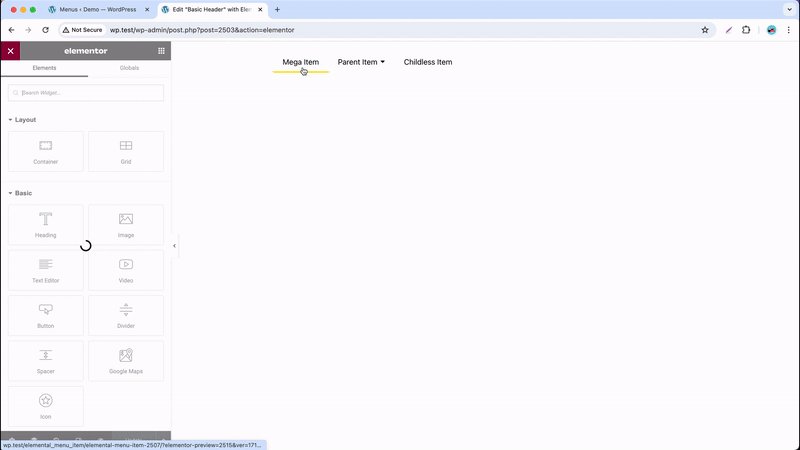
If you don’t see the settings on the left side:
- If you enabled the “Editor Top Bar” feature, click on the Settings icon at the center of the editor top bar.
- Else, click on the Settings icon at the bottom left (bottom right for RTL languages).

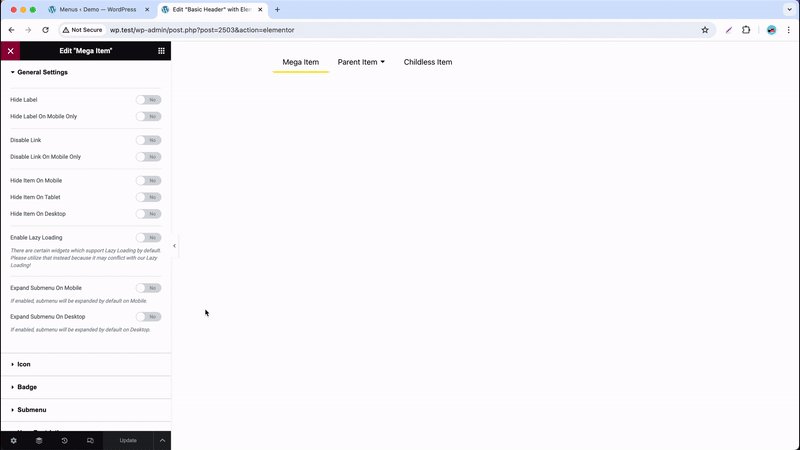
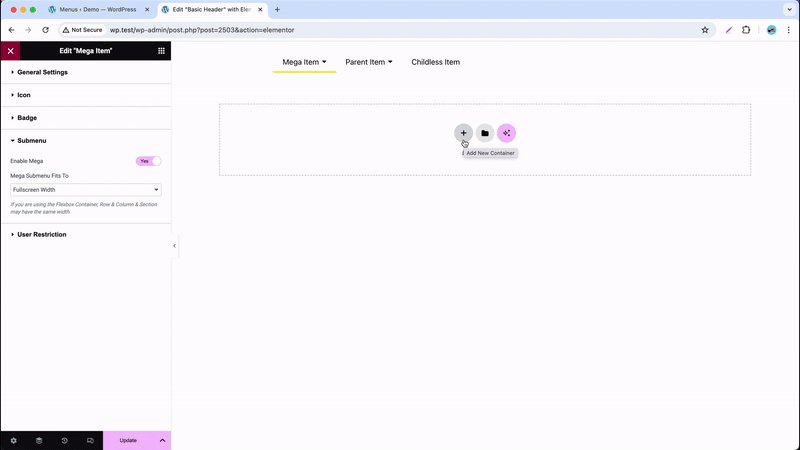
Now, go the the Submenu section, enable Mega and start building your stunning mega submenu.
To exit the menu item editor, just click on the red Close Button on the top left screen (top right for RTL languages).
Last modified: Jun 12 2025 at 05:48 PM.