Getting Started
Throughout the documentation, we use Hello Theme and Elementor’s Light UI.
Table of Content
- 1. Requirements
- 2. Installation
- 3. Terminologies
- 3.1. Mega Item and Mega Menu
- 3.2. Mega Submenu
- 3.3. Normal Submenu
- 3.4. Top Menu Bar, Top-Level Submenu and Sub-Level Submenu
- 3.5. Top-Level Items, Submenu Items, Icon, Badge & Item Label
- 3.6. Off-Canvas Panel
- 3.7. Overlay
- 3.8. Dropdown Panel
- 3.9. Current Menu Item
- 3.10. Paged Menu Header
- 3.11. Initial Bubble
- 4. First steps
1. Requirements
All you need is an active installation of the Elementor plugin.
2. Installation
If you’re familiar with installing a WordPress plugin, just go ahead with the standard routine.
If you’re new to WordPress, please refer to WordPress codex’s installing plugins instruction to know how to install a plugin.
3. Terminologies
3.1. Mega Item and Mega Menu
A Mega Item is a menu item which has a mega submenu
A Mega Menu is a whole menu containing menu items and at least one mega menu item.
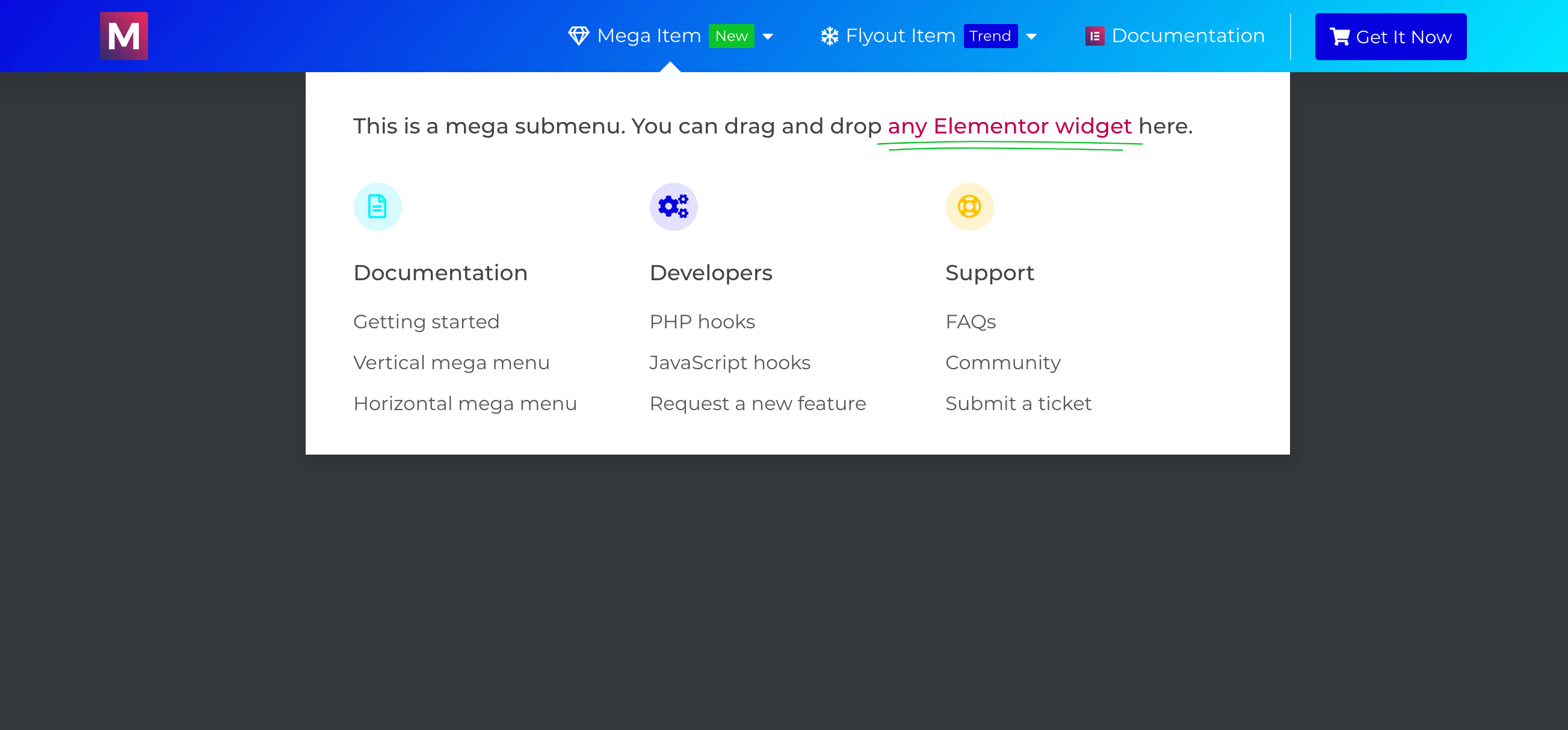
3.2. Mega Submenu
A Mega Submenu is the submenu of a mega item:

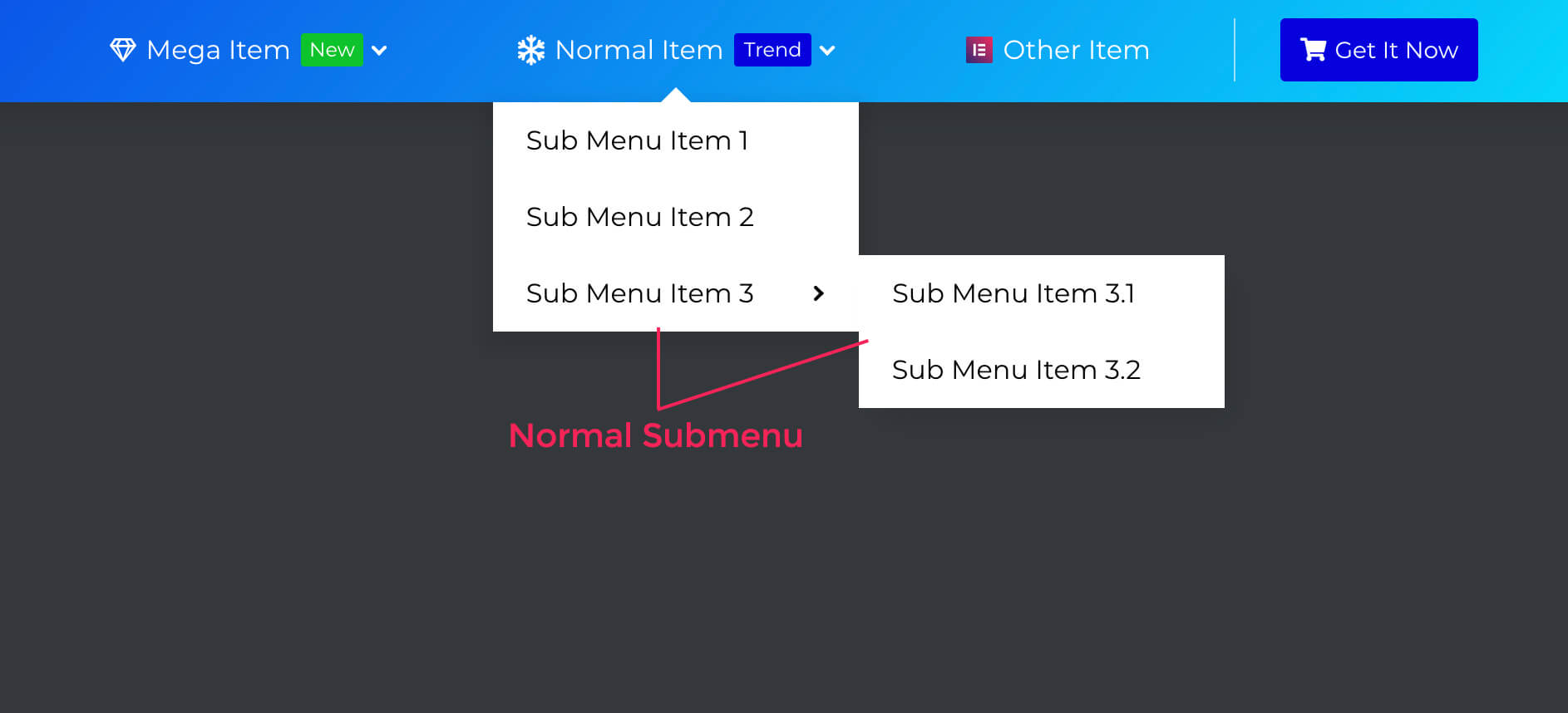
3.3. Normal Submenu
A Normal Submenu is a submenu which only contains the standard submenu items:

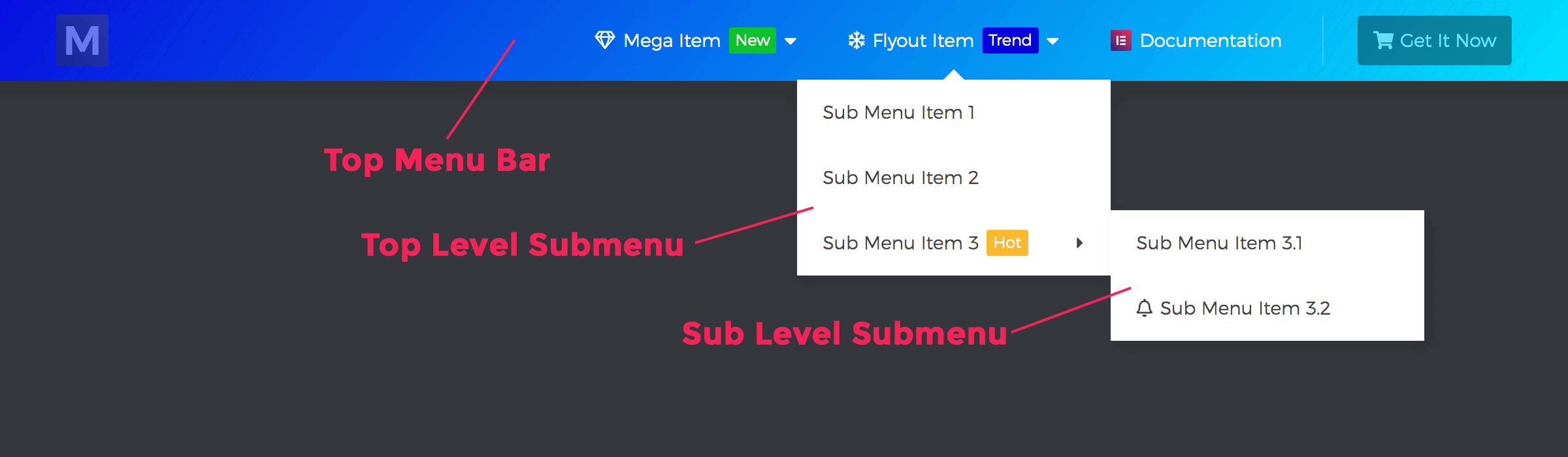
3.4. Top Menu Bar, Top-Level Submenu and Sub-Level Submenu
- Top Menu Bar is the container (either vertical or horizontal) which contains the top-level menu items.
- Top-Level Submenu is either a Mega Submenu or the very first Normal Submenu.
- Sub-Level Submenu is a submenu of a submenu, regardless its level.

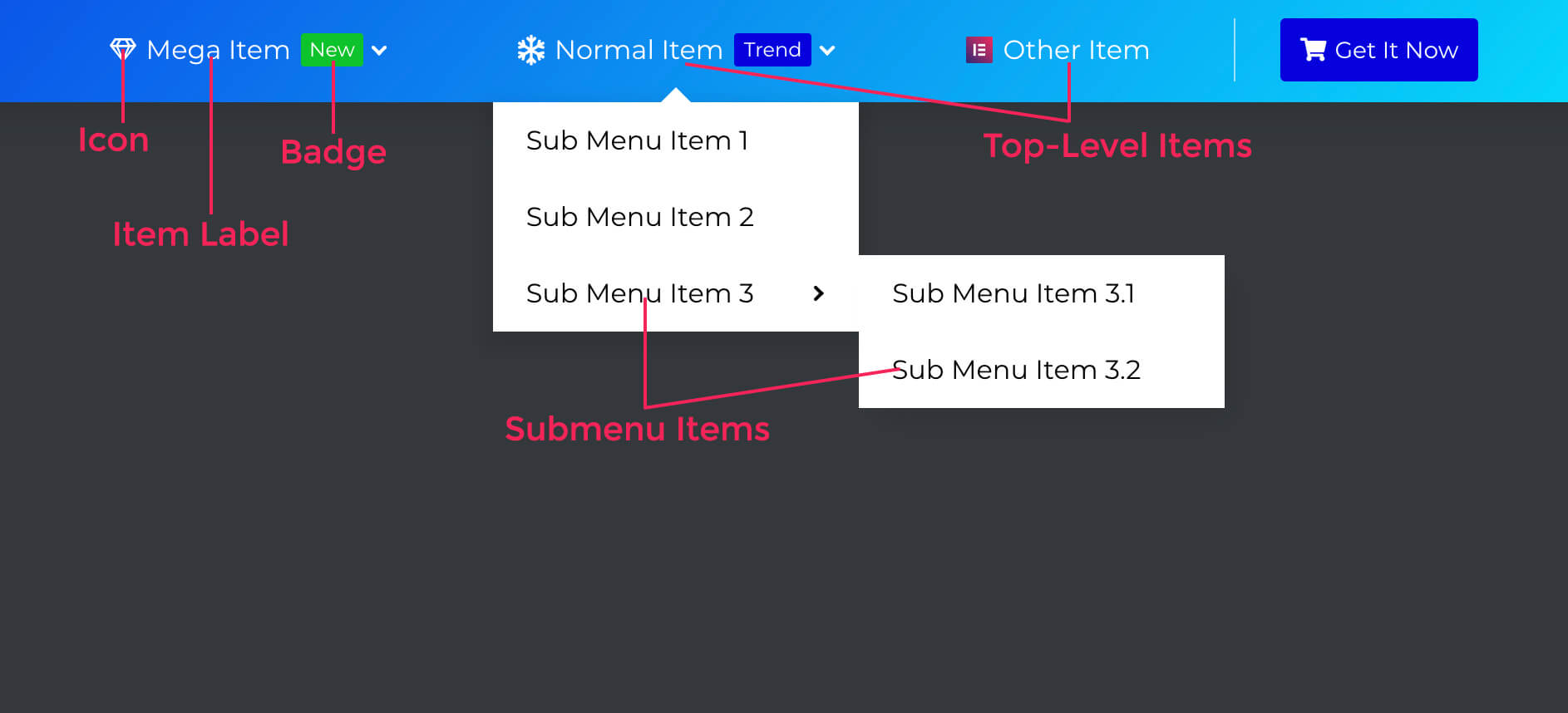
3.5. Top-Level Items, Submenu Items, Icon, Badge & Item Label
Below image illustrate the terms:

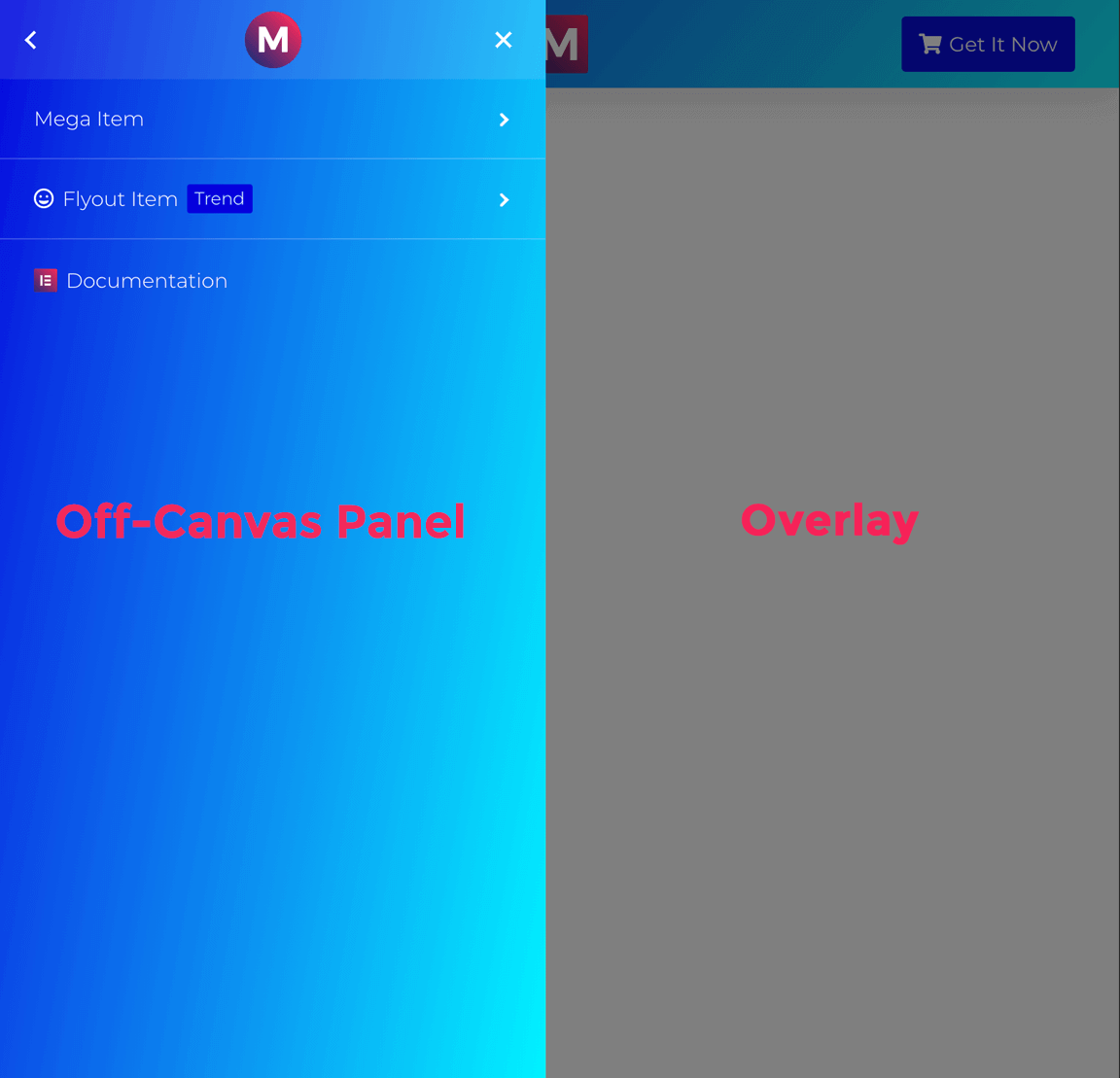
3.6. Off-Canvas Panel
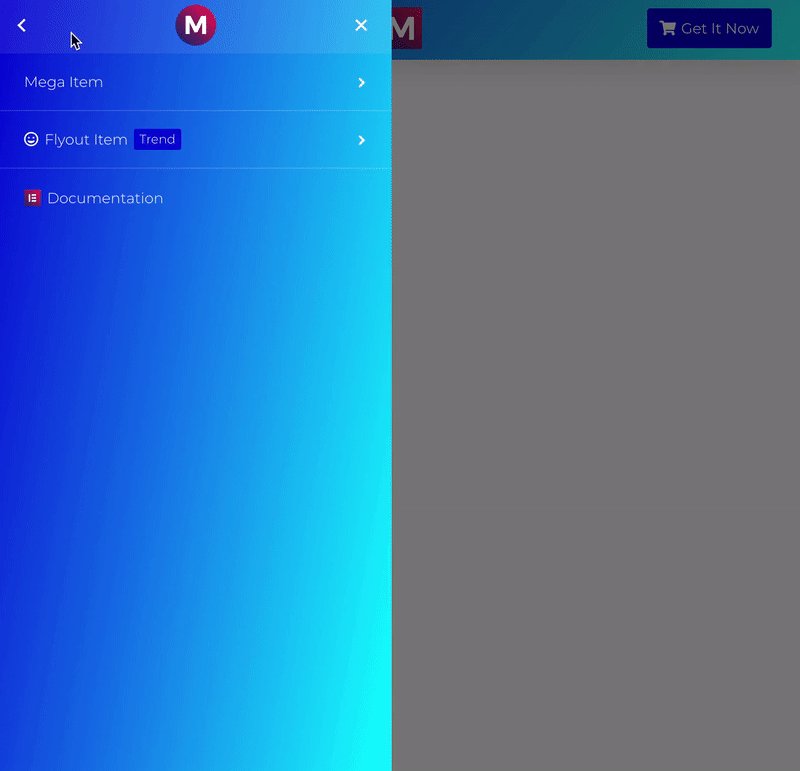
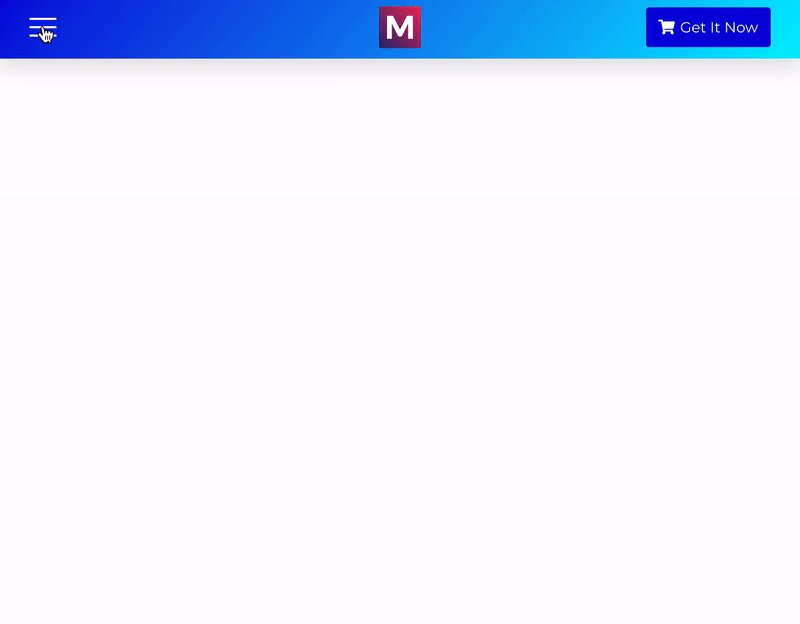
Off-Canvas Panel is a panel which is hidden by default. By clicking on the menu toggle button, this panel will slide out (from left or right), cover entire screen with an overlay and temporarily block the page behind it from interaction:

You can close the Off-Canvas panel by either clicking on anywhere outside the panel or the close/back button.
3.7. Overlay
Overlay is the mask layer which covers part of the page when a Mobile Menu is active. For example, the dark transparent layer below:

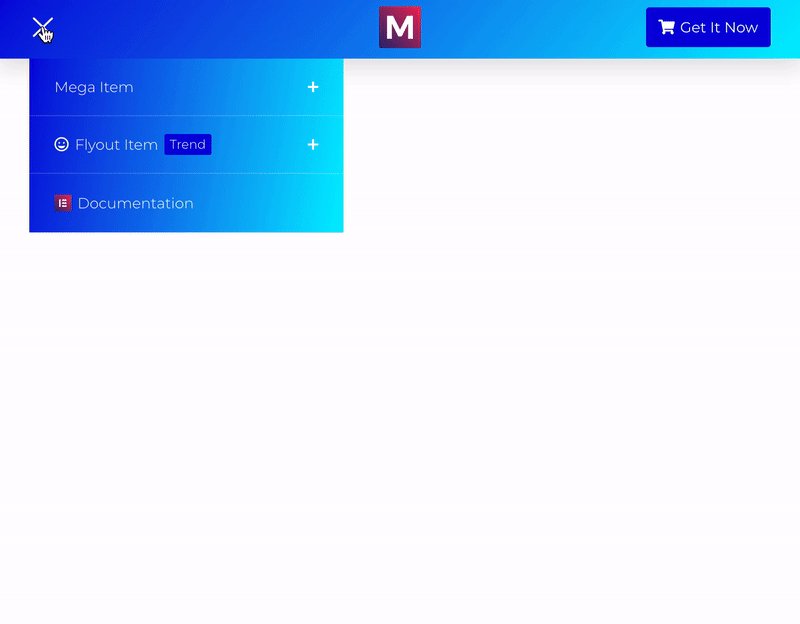
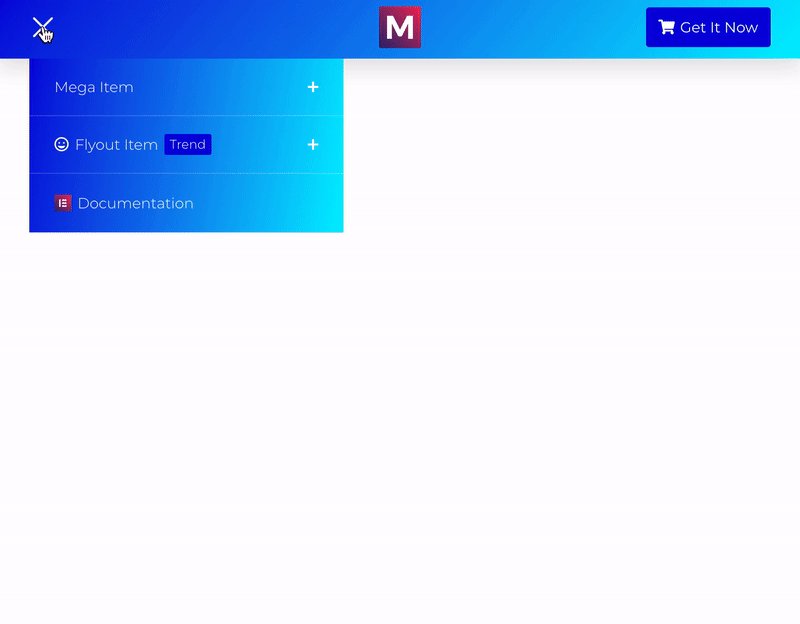
3.8. Dropdown Panel
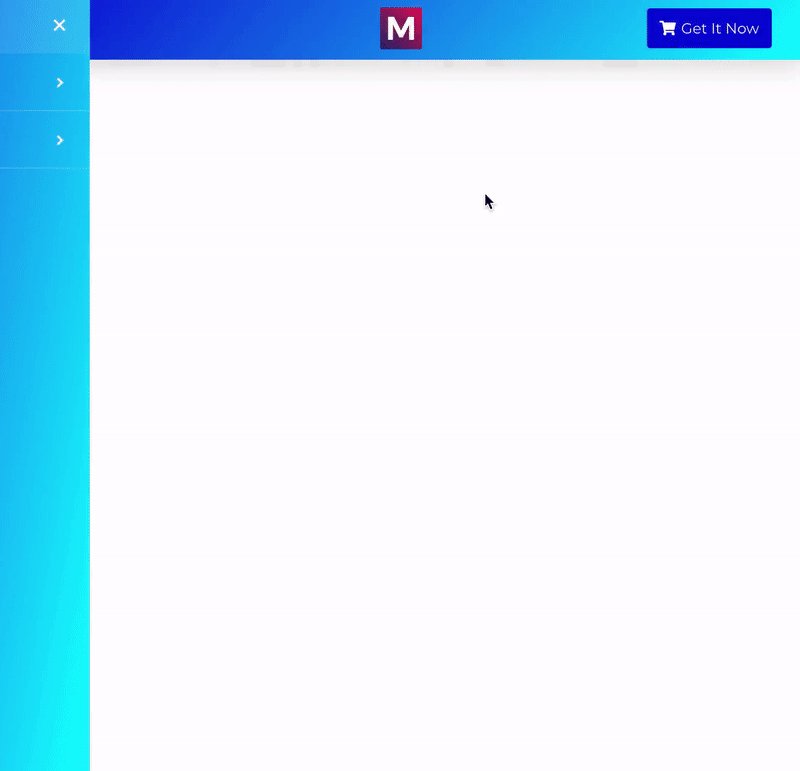
Dropdown Panel is a panel which is also hidden by default. By clicking on the menu toggle button, this panel will drop down as you can see in the image below. It does not cover entire screen or block the page behind it from interaction.

You can close a Dropdown Panel by clicking on the menu toggle button only.
3.9. Current Menu Item
A Current Menu Item is a menu item linked to the page that is being viewed by an user.
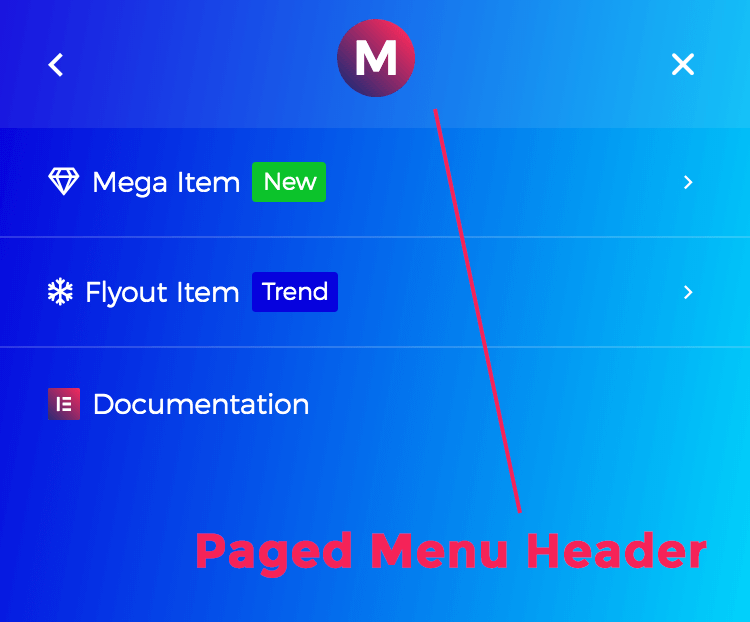
3.10. Paged Menu Header

Paged Menu Header is the top section of a Mobile Menu displaying in “Paged” layout.
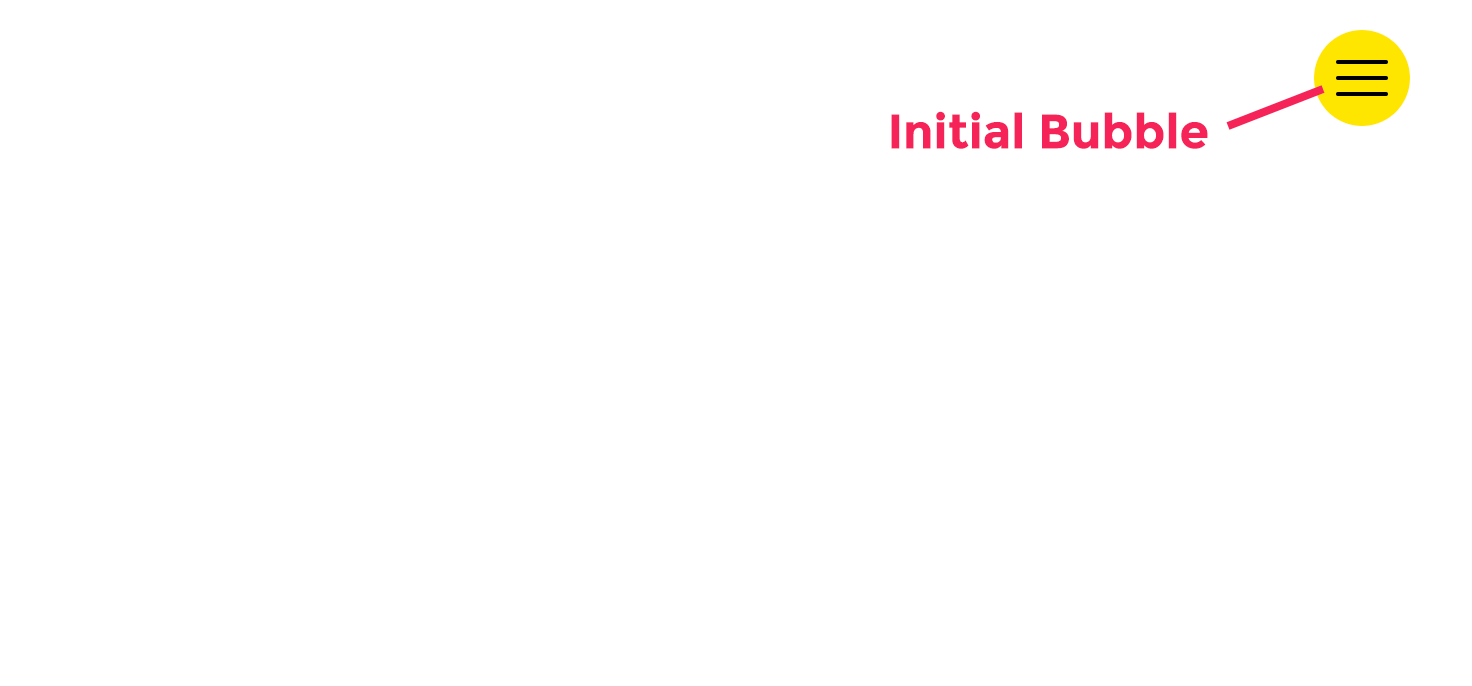
3.11. Initial Bubble
It’s the rounded shape around the Toggle Button when you select “Fullscreen” layout on Mobile with “Bubble Up” entrance animation.

4. First steps
- Create a WordPress menu on the Dashboard > Appearance > Menus screen.
- Open your Elementor editor. (A page, a template…)
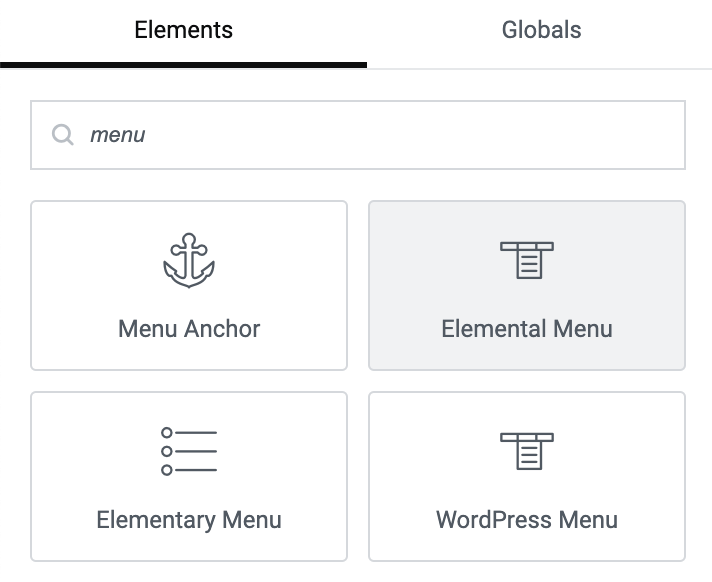
- Enter “menu” on the search box of the Elementor Elements Panel.

- Drag and drop the “Elemental Menu” widget into the location you want.
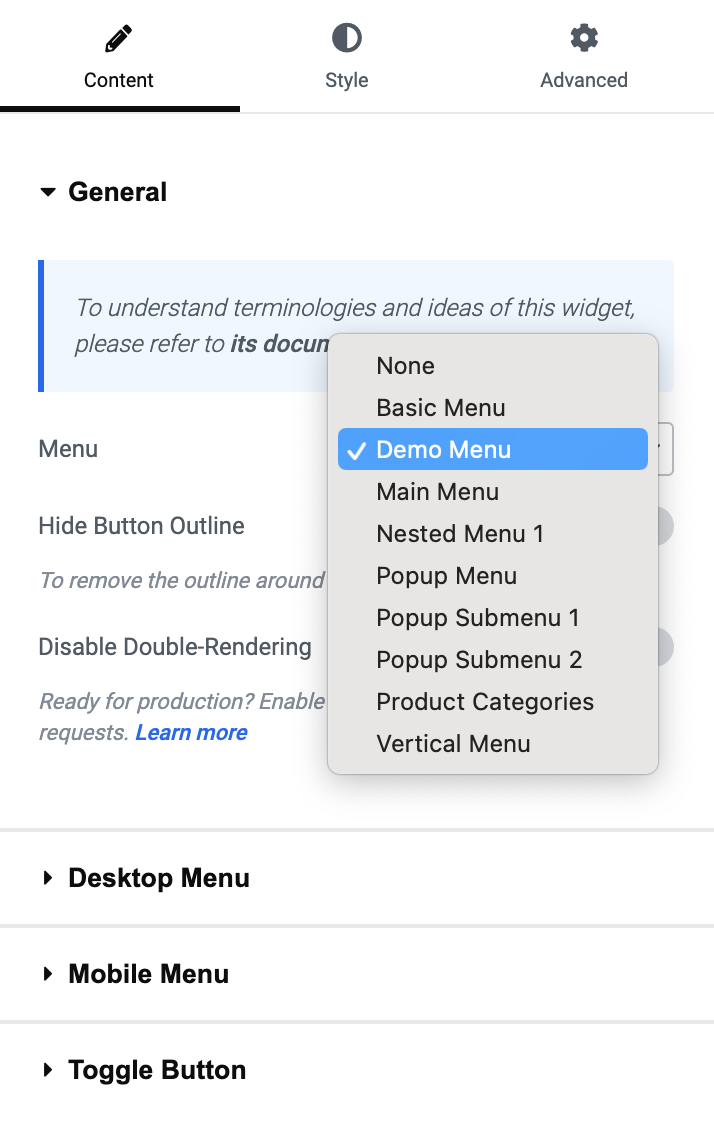
- From “Menu” control on the General section, select the menu you just created at the step 1.

- Save the document.
That’s all to get started with the plugin. Let’s move to the next topic: Adjust Menu Appearance
Last modified: Jun 12 2025 at 05:48 PM.