Getting Started
Through out the documentation, I use Hello Theme and Elementor’s Dark Mode.
Table of Content
1. Requirements
For performance and security, Elemental Menu requires:
- WordPress version 5.5 or greater.
- At least 512MB of PHP memory limit.
- Elementor Page Builder version 2.9.4 or greater.
- PHP version 7.2 or greater (PHP 7.4 or greater is recommended).
- MySQL version 5.5 or greater (MySQL 5.7 or greater is recommended).
2. Installation
If you’re familiar with installing a WordPress plugin, just go ahead with the standard routine.
If you’re new to WordPress plugin, please refer to WordPress codex’s installing plugins instruction to know how to install this plugin.
3. Terminologies
3.1. WordPress Menu
If you are new to WordPress, please check out WordPress Menu User Guide to know how to interact with WordPress Menu System.
3.2. Elementor Widget
If you’re new to Elementor Page Builder, please checkout Elementor’s Getting Started to grab some basic ideas.
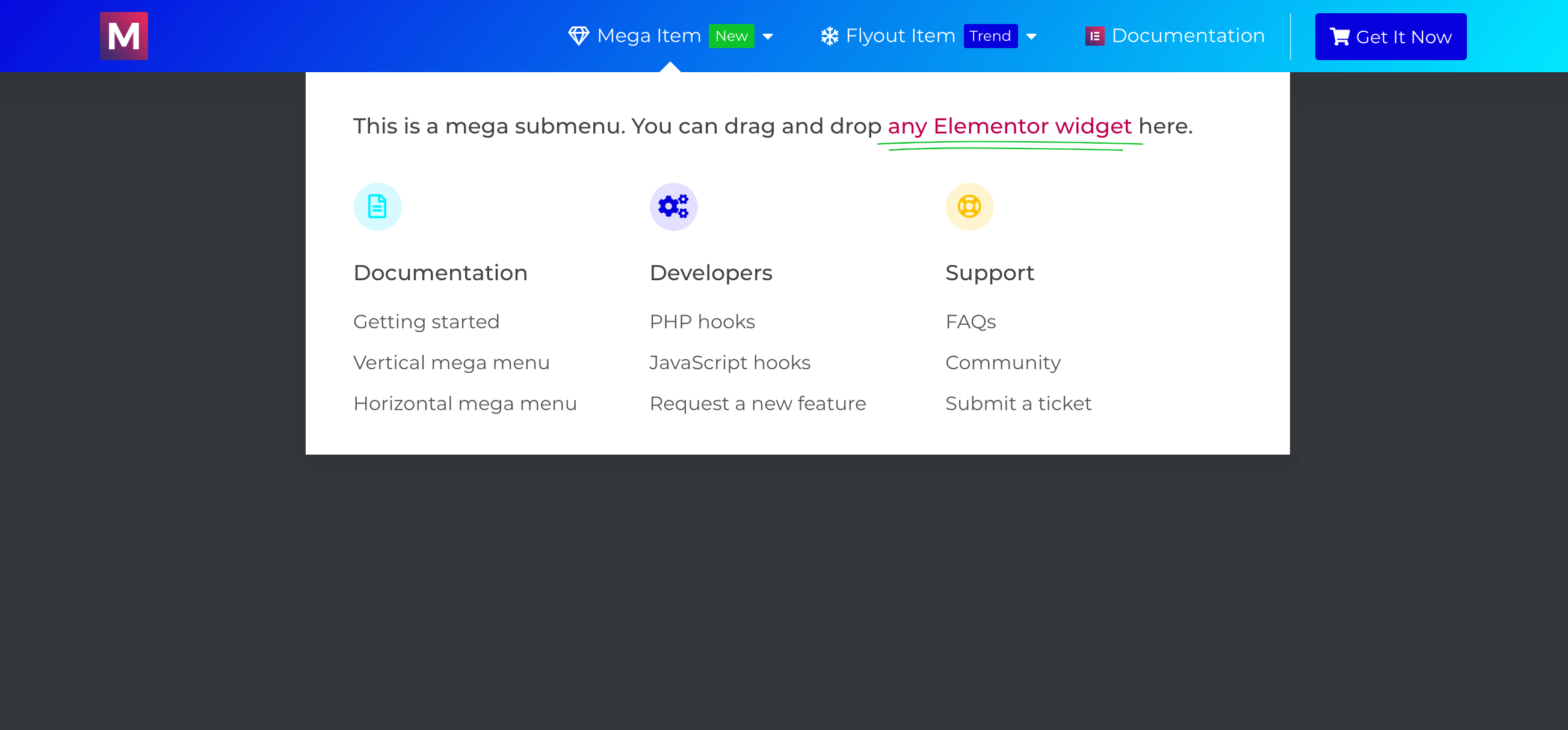
3.3. Mega Submenu
A Mega Submenu is a submenu of a mega menu item:

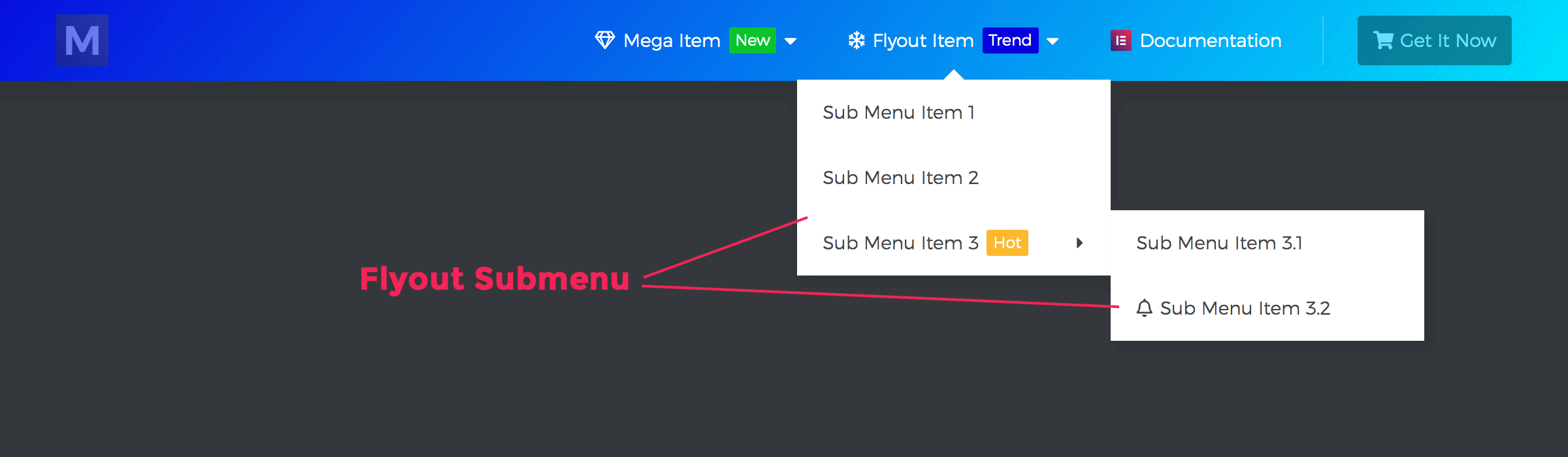
3.4. Flyout Submenu
A Flyout Submenu is a submenu of a non-mega menu item and contains sub menu items:

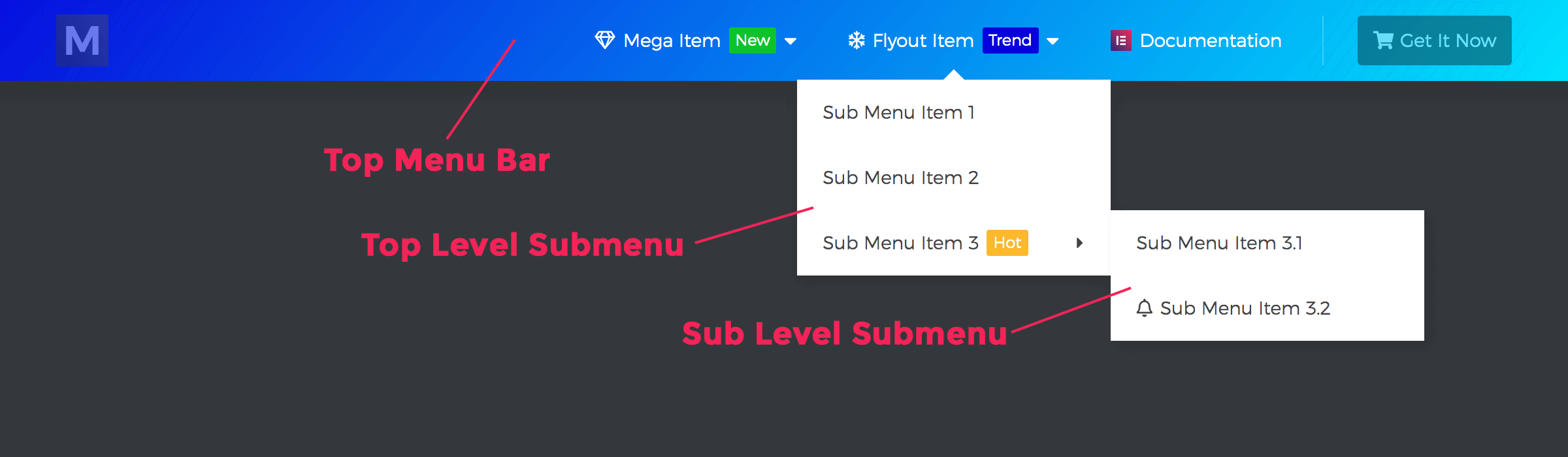
3.5. Top Menu Bar, Top Level Submenu and Sub Level Submenu
- Top Menu Bar is the menu bar (either vertical or horizontal) which contains top level menu items.
- Top Level Submenu is a Mega Submenu or the very first Flyout Submenu.
- Sub Level Submenu is a submenu of a submenu.

3.6. Off-Canvas Panel
Off-Canvas Panel is a panel which is hidden by default. By clicking on the menu toggle button, this panel will slide out (from left or right), cover entire screen with an overlay and temporarily block the page behind it from interaction:

You can close the Off-Canvas panel by either clicking on anywhere outside the panel or the close/back button.
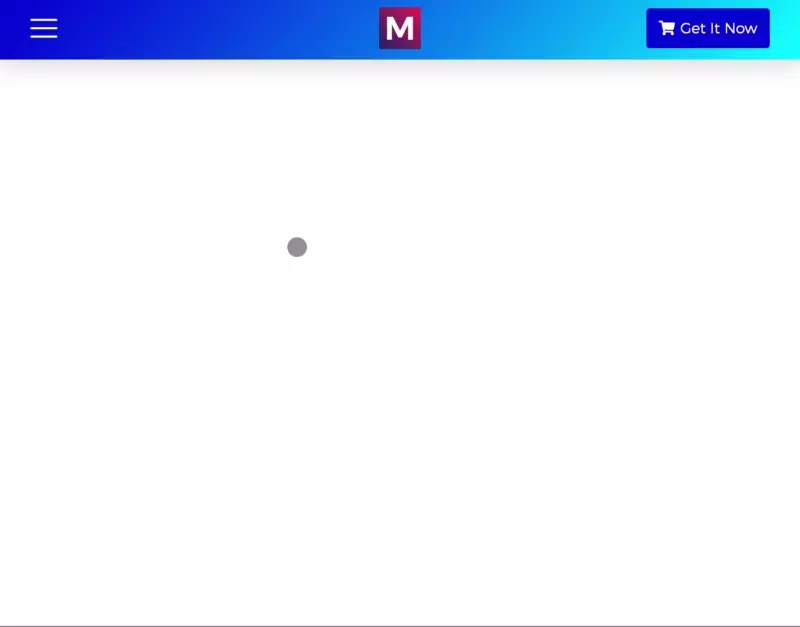
3.7. Dropdown Panel
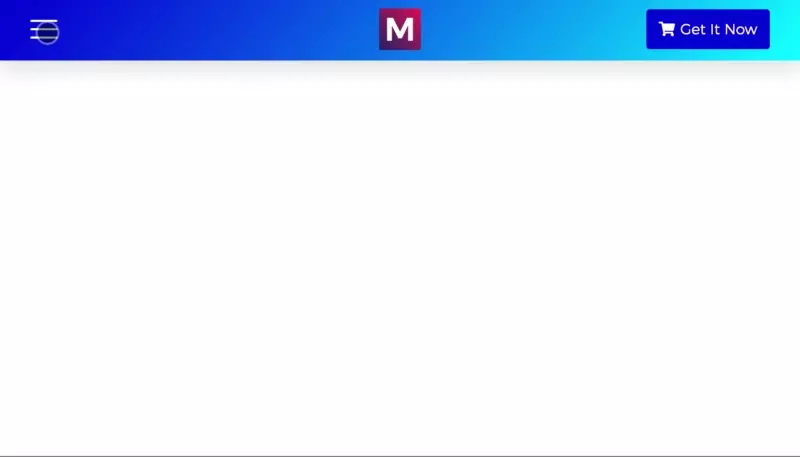
Dropdown Panel is a panel which is also hidden by default. By clicking on the menu toggle button, this panel will slide down as you can see in the image below. It does not cover entire screen or block the page behind it from interaction.

You can close a Dropdown Panel by clicking on the menu toggle button only.
3.8. Current Menu Item
A Current Menu Item is a menu item linked to the page that is being viewed by an user.
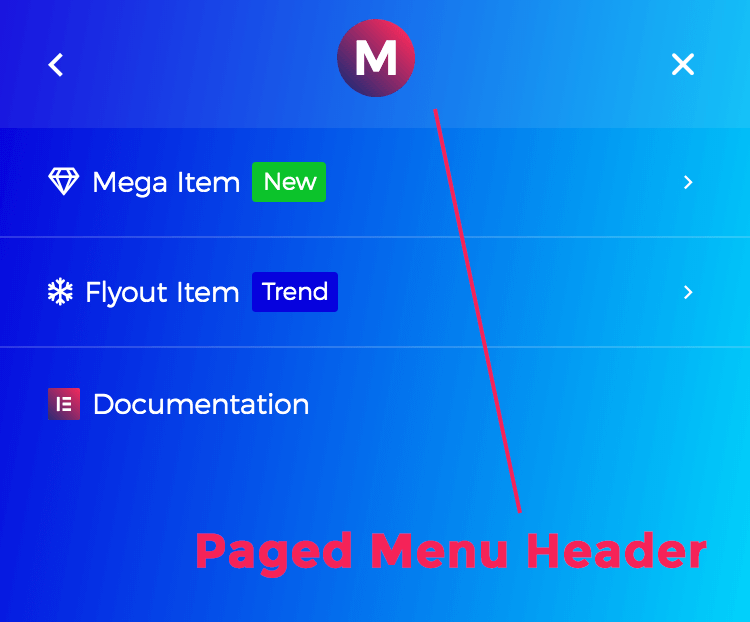
3.9. Paged Menu Header

Paged Menu Header is the top section of a Mobile Menu displaying in “Paged” layout.
4. First steps
Ok, you have installed the plugin successfully. Now,
- Create a menu by go to Dashboard > Appearance > Menus > Create a new menu
- Open your Elementor editor. (A page, a template…)
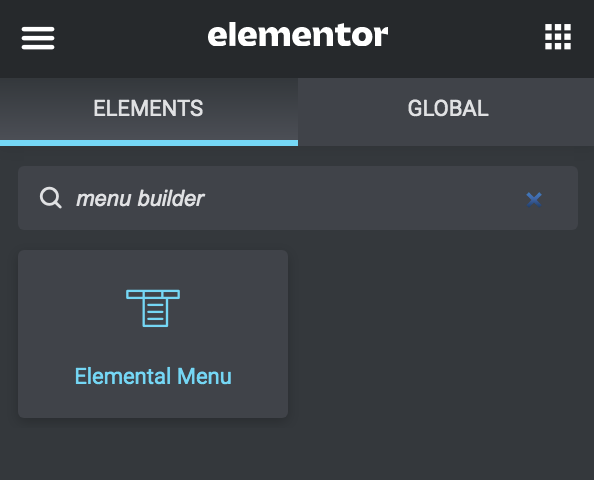
- Enter “menu builder” on the search box of the Elementor Widgets Panel.

- Drag and drop the “Elemental Menu” widget into the location where you want to show this menu.
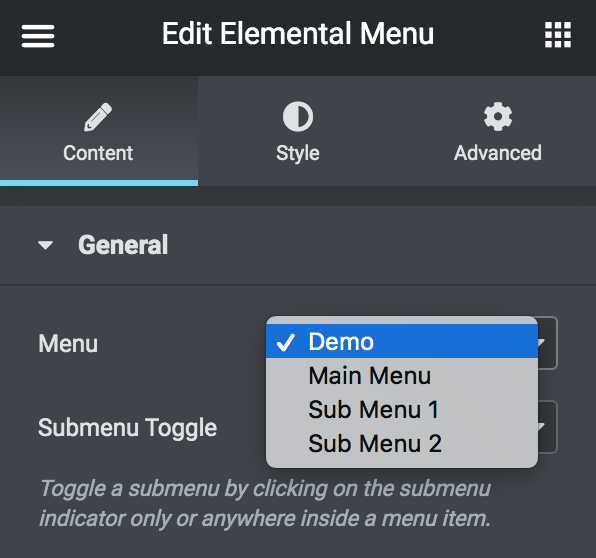
- From “Menu” control, select the menu you just created at step 1.

- Click on the Elementor editor’s “PUBLISH” or “UPDATE” button.
That’s all to get started with the plugin. Let’s move to the next topic: Adjust Menu Appearance