Elemental Menu

A smart, lightweight and intuitive mega menu builder for Elementor artisans.
Key Features
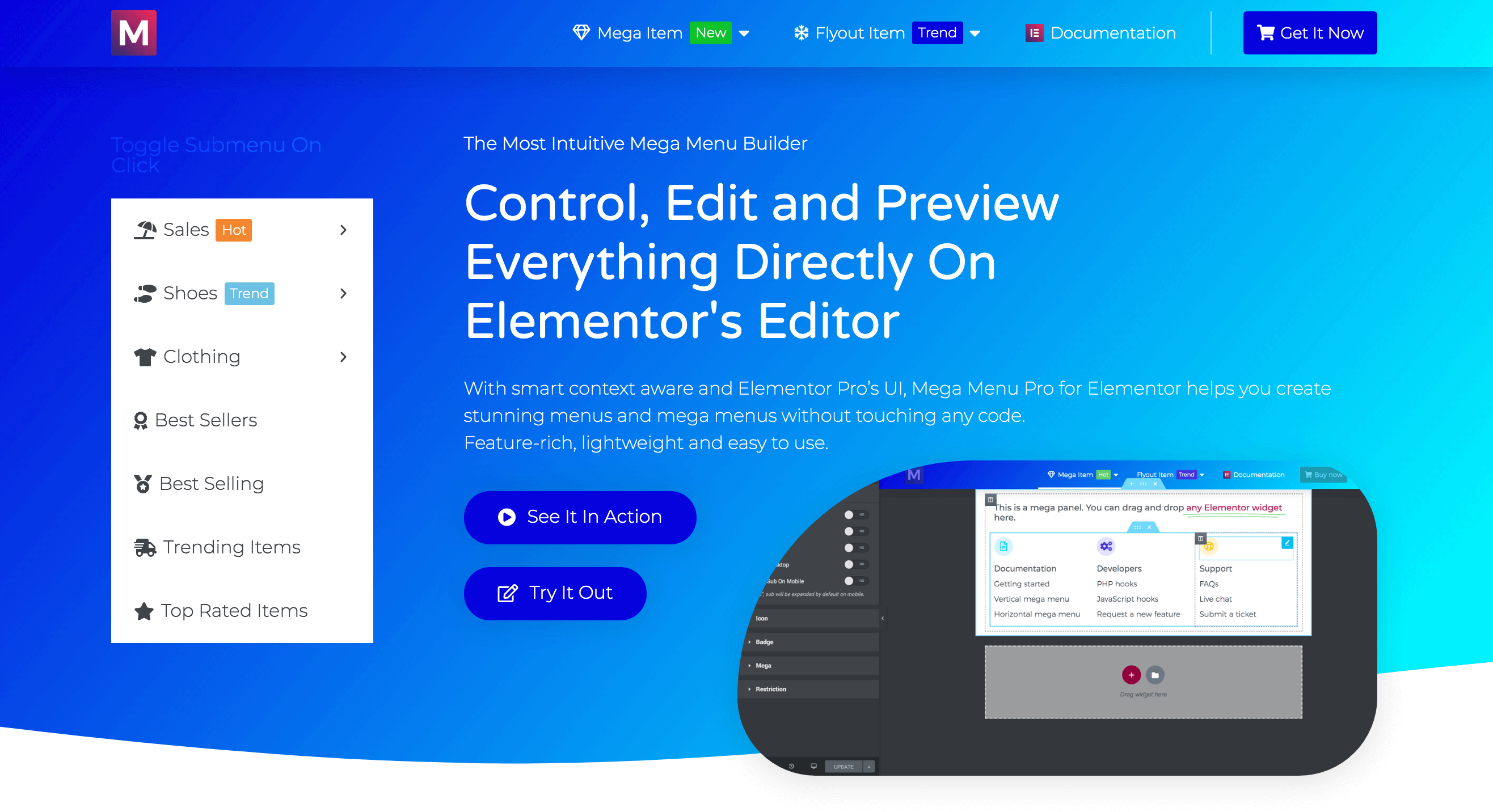
- Intuitive – Easy to use with intuitive UI. Edit & preview everything directly on the Elementor editor.
- RTL-Ready – RTL is ready for both frontend and backend.
- SEO-Ready – Semantic structured data and markups to help search engines crawl your links faster.
- Lightweight – Only about 15 KB of compressed CSS and JS. No third-party libraries.
- Portable Data – You can import/export a menu item as an Elementor template to use later. Save your time!
- Automatic Updates – Once licensed, the plugin will receive updates automatically.
- Accessibility Ready – Support a wide range of assistive devices.
- Smart Context-Aware – When editing a menu item, entire surrounding elements will be simulated to make everything truly live.
- Flexible & Customizable – With tons of controls and layout options, you can customize everything however you want.
You may try it out to see how powerful it is! Below are some highlights you may like:
Intuitive
If you try the live menu editor on the preview page or watch the rebuilding Adidas Mega Menu video below, you will find out that creating a stunning mega menu is super easy. No learning curve. With smart-context aware and live controls, you can start building advanced menus right away like a pro.
* The widget name has been changed to Elemental Menu since version 2.0.0.
Lightweight
If you use the Network tool on the Chrome DevTools, you will find out that assets’ size of Elemental Menu is about 1/3 assets’ size of the Max Mega Menu plugin. With GZIP compression enabled, the size of all Elemetal Menu assets on the frontend is less than 15KB.
Besides lightweight assets, Elemental Menu also comes with a custom menu rendering mechanism and lazy loading to reduce the TTFB.
Flexible & Customizable
With hundreds of controls and unique layouts, it’s up to your creativeness to create unparalleled menus:
Stunning Submenu Animations
Elemental Menu comes with unparalleled submenu animations which will make your mega menus more impressive.

If you have Elementor Pro, you can create your own animations. See How to create custom mega menu animation. It’s easy!
Fullscreen Menu with Customizable Animation
An accessible fullscreen menu is always the best choice for creative websites (See How to create a Fullscreen Menu).

With Magnet Thumbnails (See How to create a Fullscreen Menu with thumbnails)

Dock Layout On Mobile
A super slick layout for modern menus on Mobile devices. This layout is an exclusive feature of Elemental Menu only. (See How to create a Dock Menu)

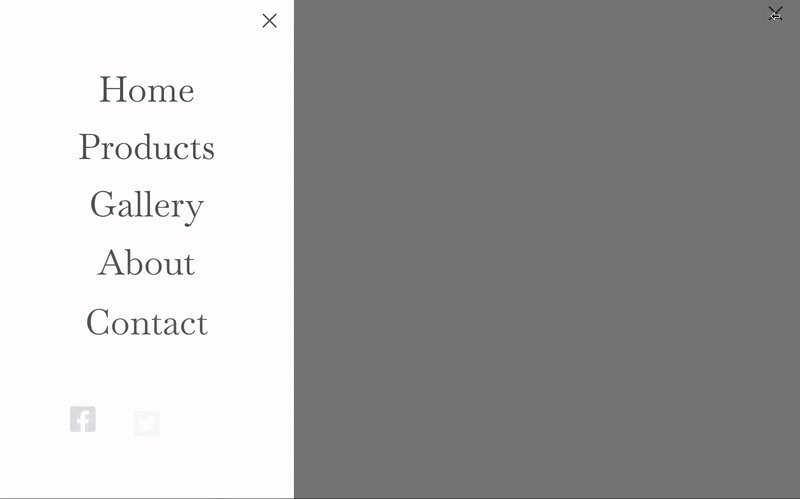
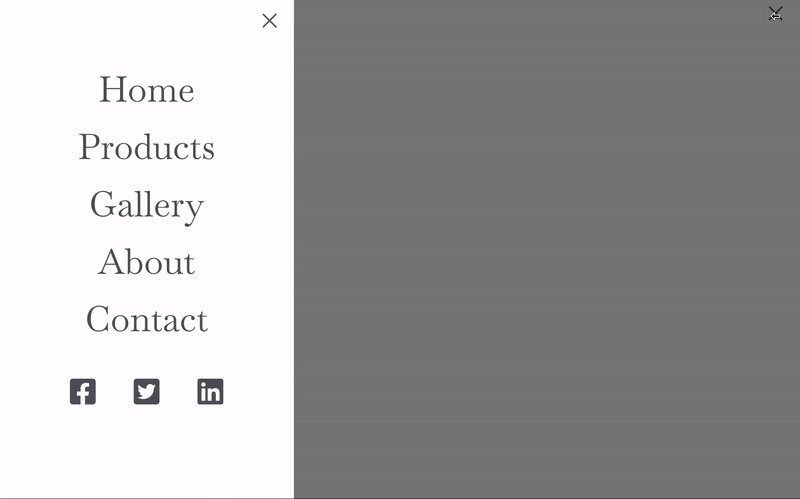
Animated Off-Canvas Menu
A simple but popular off-canvas menu (See How to create an Off-Canvas Menu).

Paged Menu Layout
An off-canvas menu with sliding submenus and sticky top bar is just amazing for Mobile experience.
All you have to do is to select “Paged” layout for Mobile Menu and everything is ready to go.

Tabbed Mega Menu With Dynamic Height
Another unique layout of Elemental Menu is a multi-level tabbed mega menu. (See How to create a Tabbed Mega Menu)

Those are just some highlighted features, feel free to try it out to enjoy its quality.