What's news in Elemental Menu version 1.0.7?
Elemental Menu version 1.0.7 is finally here. In this release, there’re important changes you should know before upgrading.
Changes for the cool kids
First of all, we want to show you new cool features which will inspire you:
Zoom In submenu animation
We added a new super smooth Zoom In animation for submenus:
To enable this animation, simply select “Zoom In” option on the Content –> Desktop Menu –> Submenu Animation control.
Entrance animation support
This is the coolest feature in this release:
Now, you can animate any element inside the mega submenu with the Entrance Animation. You can also animate the mega submenu container to create a brand new submenu animation.
To see how things work, please watch this showcase video and check out this tutorial. It’s easy to follow.
Changes for the upcoming Core Web Vitals
Having a fast loading navigation menu on the site header is critical now. It’s one of the above-the-fold content which will affect the Largest Contentful Paint (LCP).
Elemental Menu is already really fast in comparing with other menu builders for Elementor and we continue making it faster to help you and your clients have fast loading websites in preparing for the upcoming Core Web Vitals:
Lazy loading
Realizing that our customers have big images and videos inside the mega submenu which will take time to load, we added a new control to enable lazy loading for heavy mega submenus.
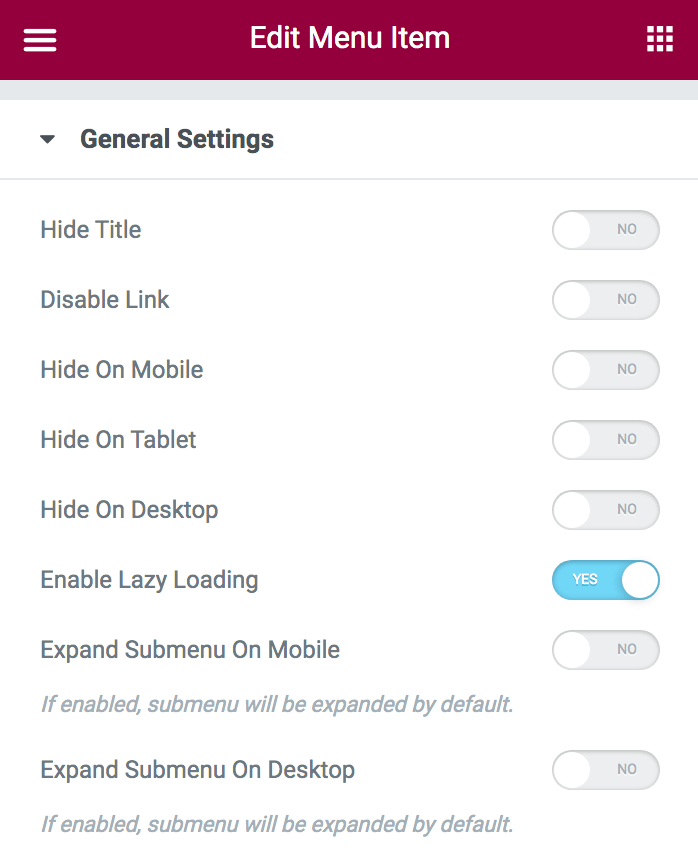
The control can be found under the General Settings when editing a menu item:

By enabling Lazy Loading, the content inside the mega submenu will be loaded after critical content on a page has been loaded. This will drastically reduce page load time if you have large mega submenus.
Object caching
In version 1.0.6, Elemental Menu has already supported Object Cache but we want to remind you again.
Basically, when your site enables Object Caching (via a caching plugin or server configuration), menu items along with their data will be cached to save rendering time and resources. So, make sure to make use of that for a faster website.
Pure CSS icons
When optimizing an Elementor website, we all know the pain of the Font-Awesome and the eicons libraries. They are laggy, heavy and take much time to load.
Two weeks ago, a customer contacted us because he wanted to speed up his website by removing the eicons library completely. The problem is that our Elemental Menu requires the eicons to render the submenu indicator icons. After some experiments, we decided to replace all dependent eicons with pure CSS icons.
The result is much better. You can now control both thickness and roundness of the icons or even create lovely shape like this:
And of course, if you don’t use any eicons on your site, you can now remove it completely to make your website faster while using our Elemental Menu.
Side Effect 1: Because the submenu indicator icons are drawn with CSS’s rotate and percentage translate, we recommend to use an even number when adjusting size and thickness of the arrow icons. Odd numbers may cause 0.5 pixel being rendered when dividing in half and browsers render 0.5 pixel inconsistently.
Side Effect 2: Make sure to go to Elementor –> Tools –> Regenerate CSS and Regenerate Files after upgrading because the old font-size and color of the submenu indicator icons are now replaced with width, border-color and background-color.
Disable double rendering
If you are a web dev, you may know trick of rendering two navigation menus: one for Desktop and one for Mobile. It’s widely used in responsive design. We call this trick “double rendering”.
The main advantage of that method is that it gives you more control over the menu layout, more flexible and less code. The disadvantage is that you have to render a menu twice, result in increasing page size and requests.
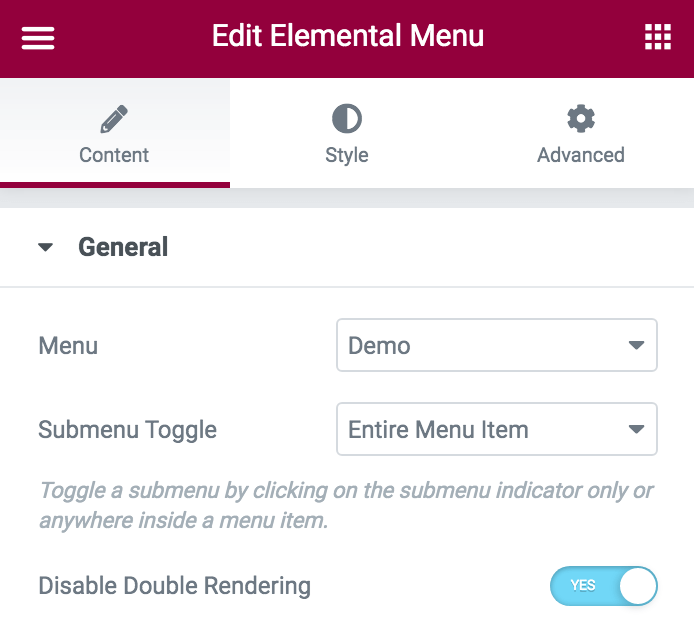
To fix this problem, we added a new control allowing you to disable “double rendering”. You can find this control in the General section of the Content tab:

By enabling it, Elemental Menu will check visitor’s device then render only one menu which matches visitor’s device screen, result in smaller page size.
Side Effect: If enabled, you can’t test the responsiveness of an Elemental Menu on the frontend by manually resizing the browsers’ width. Please use real devices or simulated devices on your browsers. Of course, it has no effect on visitors of your site and you can still manually check for responsiveness on the Elementor editor.
Modular CSS and extra JavaScript compression
More and more features added but we continue having smaller assets:

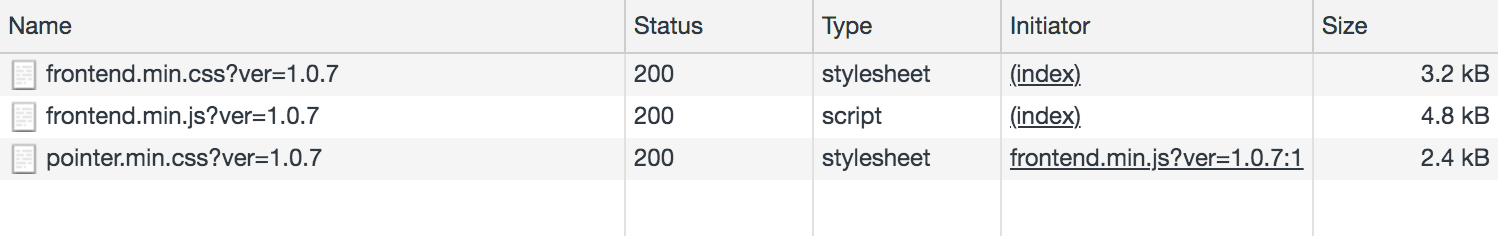
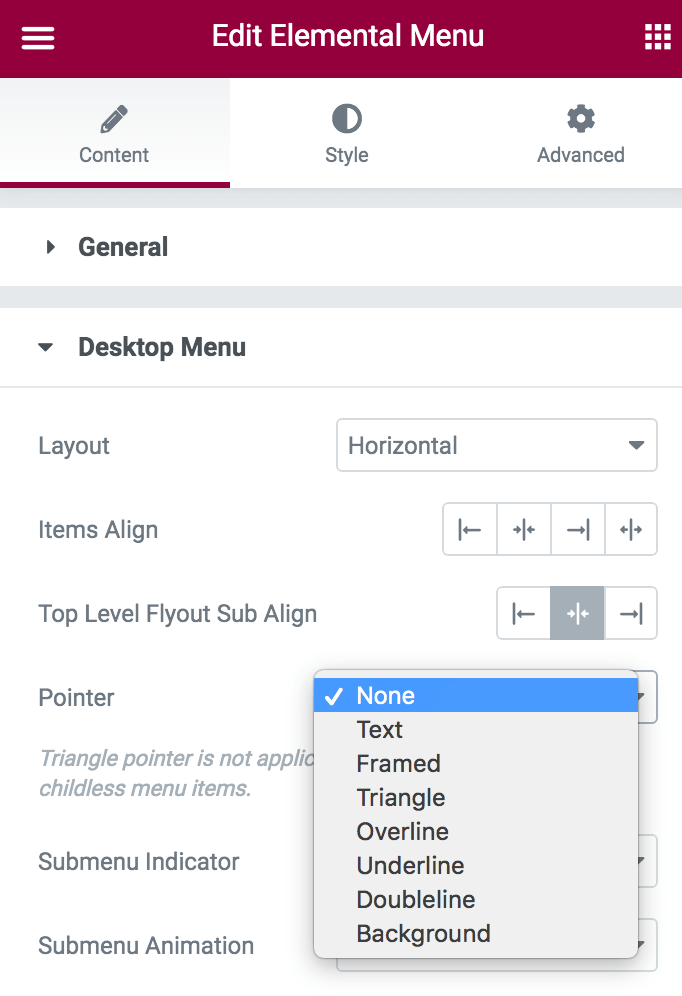
Notice the pointer.min.css stylesheet, it’s now a separate CSS module for the Desktop pointer. The whole CSS code of the Desktop pointer and its animations are quite big, almost equal to the whole frontend.min.css stylesheet. And since it isn’t a critical resource, you can disable it by setting the Pointer control to None:

Even if you don’t disable it, no worries, pointer.min.css stylesheet will be loaded into a page via lazy loading. So there will be no different in page speed.
Changes for accessibility
Since version 1.0.7, the focus (outline) mark around buttons, such as the submenu indicator button, won’t be removed by default in support of accessibility.
If your site doesn’t support accessibility, you can easily remove it with CSS.
…
Those are important changes in Elementor Menu version 1.0.7. If you have any problem when upgrading, let us know in the comment section or shoot us an email.